मैं Blogger/Blogspot साइट पर Native विज्ञापन कोड कैसे स्थापित करूं?
आपके Blogspot/Blogger आधारित साइट में native विज्ञापन कोड डालने के कई तरीके हैं। लेकिन सबसे पहले, इस ट्यूटोरियल के साथ आगे बढ़ने से पहले अपनी साइट को जोड़ना सुनिश्चित करें।
यह एक Native विज्ञापन डेमो है अगर आपको यह जानने की आवश्यकता है कि यह प्रकाशकों की साइट पर कैसे प्रदर्शित होता है:
- Blogger
Native विज्ञापन के कई आकार हैं जिन्हें आप चुन सकते हैं:
- 200×200 (की सिफारिश की)
- 300×200
1. सबसे पहले, आपको एक विज्ञापन कोड बनाने की आवश्यकता है। प्रकाशक डैशबोर्ड में, ADS CODES चुनें और CREATE बटन पर क्लिक करें। native विज्ञापन कोड बनाने के लिए आवश्यक जानकारी दर्ज करें। फिर, CREATE AD CODE बटन पर क्लिक करें।
- Ad Display – Native चुनें
- Ad Code Type – CPC/CPM/CPA चुनें (और जानें)
- Targeting Site – अपनी जोड़ी गई साइट चुनें
- Ad Type – Text+Image चुनें
- Ad image dimension (in px) – इस ट्यूटोरियल के लिए, हम 200×200 चुनेंगे
- Custom CSS and JS – इसे डिफ़ॉल्ट के रूप में छोड़ दें
- Make Ad Responsive – जाँच की गई

2. CREATE AD CODE बटन पर क्लिक करने के बाद, आपको अगले पृष्ठ पर निर्देशित किया जाएगा। AD DISPLAY CODE में सभी विज्ञापन कोड को कॉपी करें और इसे नोट या किसी वर्डपैड में पेस्ट करें। आप टेक्स्ट और बैकग्राउंड कलर और बॉर्डर टाइप भी बदल सकते हैं लेकिन UPDATE AD CODE बटन पर क्लिक करके सेटिंग को सेव करना सुनिश्चित करें। कृपया पुन: पुनर्जीवित विज्ञापन कोड की प्रतिलिपि बनाएँ।

3. आमतौर पर, native विज्ञापन डालने की प्रवृत्ति एक पोस्ट के अंत में है। अपने ब्लॉगर डैशबोर्ड पर जाएं। बाएं कॉलम पर, Theme चुनें और फिर Edit HTML पर क्लिक करें।

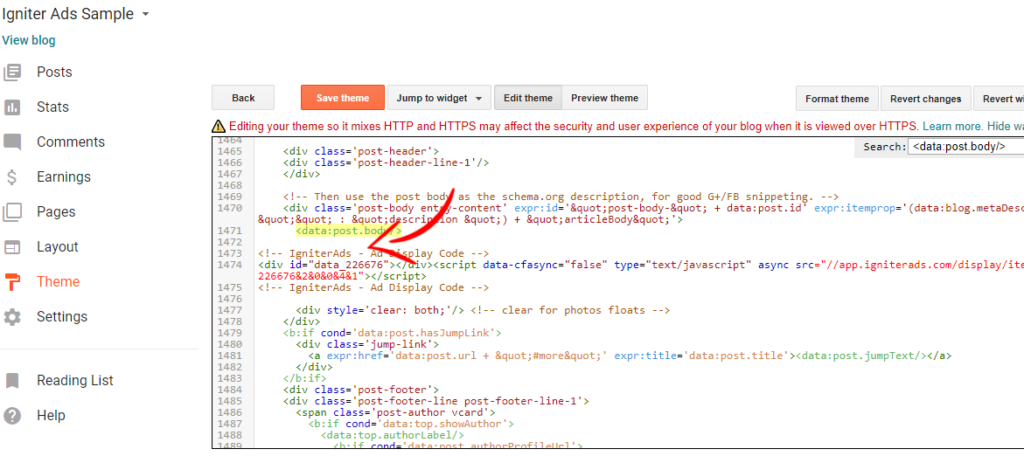
4. कोड “<data:post.body/>” ढूंढें। एक ही कोड टेक्स्ट के साथ दो “<data:post.body/>” होंगे। पहले एक को अनदेखा करें और दूसरे कोड को आगे बढ़ें। native विज्ञापन कोड की प्रतिलिपि बनाएँ और इसे “<data:post.body/>” कोड के नीचे रखें और Save theme बटन पर क्लिक करें।

पॉप विज्ञापन से आपकी पहली कमाई आपके इग्निटर के आँकड़ों में 24 घंटे के बाद दिखाई देगी जब आपने कोड जोड़ा होगा। ग्राहक सूची बनाने के लिए इस समय की आवश्यकता है।
यह भी देखें: एक प्रकाशक के रूप में राजस्व बढ़ाने के लिए टिप्स