मैं स्क्वरस्पेस साइट पर नेटिव विज्ञापन कोड कैसे स्थापित करूं?
अपनी स्क्वेयरस्पेस आधारित साइट में देशी विज्ञापन कोड डालने के कई तरीके हैं। लेकिन सबसे पहले, इस ट्यूटोरियल के साथ आगे बढ़ने से पहले अपनी साइट को जोड़ना सुनिश्चित करें।
Native विज्ञापन के कई आकार हैं जिन्हें आप चुन सकते हैं:
- 200×200 (की सिफारिश की)
- 300×200
1. सबसे पहले, आपको एक विज्ञापन कोड बनाने की आवश्यकता है। प्रकाशक डैशबोर्ड में, ADS CODES चुनें और CREATE बटन पर क्लिक करें। native विज्ञापन कोड बनाने के लिए आवश्यक जानकारी दर्ज करें। फिर, CREATE AD CODE बटन पर क्लिक करें।
- Ad Display – Native चुनें
- Ad Code Type – CPC/CPM/CPA चुनें (और जानें)
- Targeting Site – अपनी जोड़ी गई साइट चुनें
- Ad Type – Text+Image चुनें
- Ad image dimension (in px) – इस ट्यूटोरियल के लिए, हम 200×200 चुनेंगे
- Custom CSS and JS – इसे डिफ़ॉल्ट के रूप में छोड़ दें
- Make Ad Responsive – जाँच की गई

2. CREATE AD CODE बटन पर क्लिक करने के बाद, आपको अगले पृष्ठ पर निर्देशित किया जाएगा। AD DISPLAY CODE में सभी विज्ञापन कोड को कॉपी करें और इसे नोट या किसी वर्डपैड में पेस्ट करें। आप टेक्स्ट और बैकग्राउंड कलर और बॉर्डर टाइप भी बदल सकते हैं लेकिन UPDATE AD CODE बटन पर क्लिक करके सेटिंग को सेव करना सुनिश्चित करें। कृपया पुन: पुनर्जीवित विज्ञापन कोड की प्रतिलिपि बनाएँ।

3. आमतौर पर, native विज्ञापन डालने की प्रवृत्ति एक पोस्ट या पाद लेख के अंत में होती है। अपने Squarespace खाते में साइन इन करें। बाएं कॉलम पर, Pages चुनें।
4. फिर, Blog चुनें।
5. आपको एक गियर के आकार का बटन दिखाई देगा। कृपया बटन पर क्लिक करें।
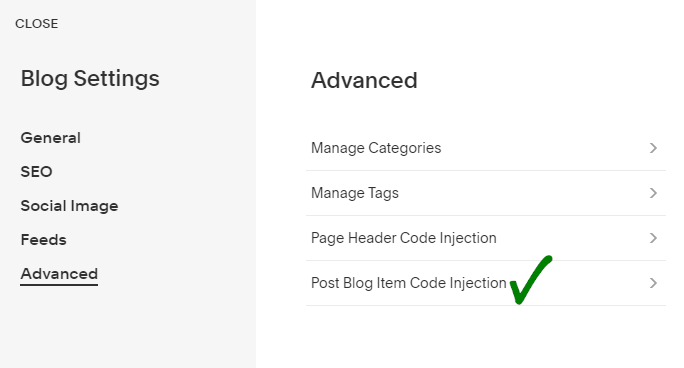
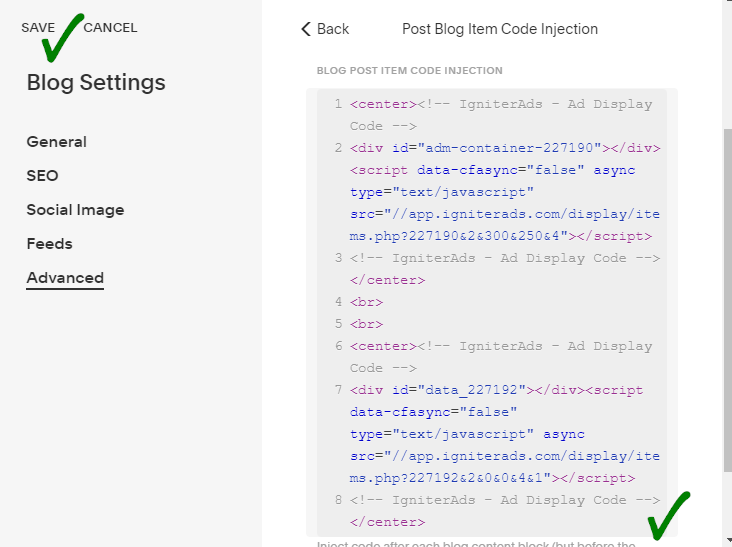
6. एक नया दृश्य दिखाई देगा, कृपया बाएं कॉलम में सूची के नीचे स्थित Advanced चुनें। अगला, Post Blog Item Code Injection चुनें।
7. आपके द्वारा दिए गए विज्ञापन कोड को (2) ऊपर दिए गए स्थान पर कॉपी और पेस्ट करें। मध्य में native विज्ञापनों की व्यवस्था करने के लिए (अत्यधिक अनुशंसित), विज्ञापन कोड के अंत में विज्ञापन कोड की शुरुआत में <center> और विज्ञापन कोड के अंत में </center> डालें। इसे समाप्त करने के लिए, SAVE पर क्लिक करें।
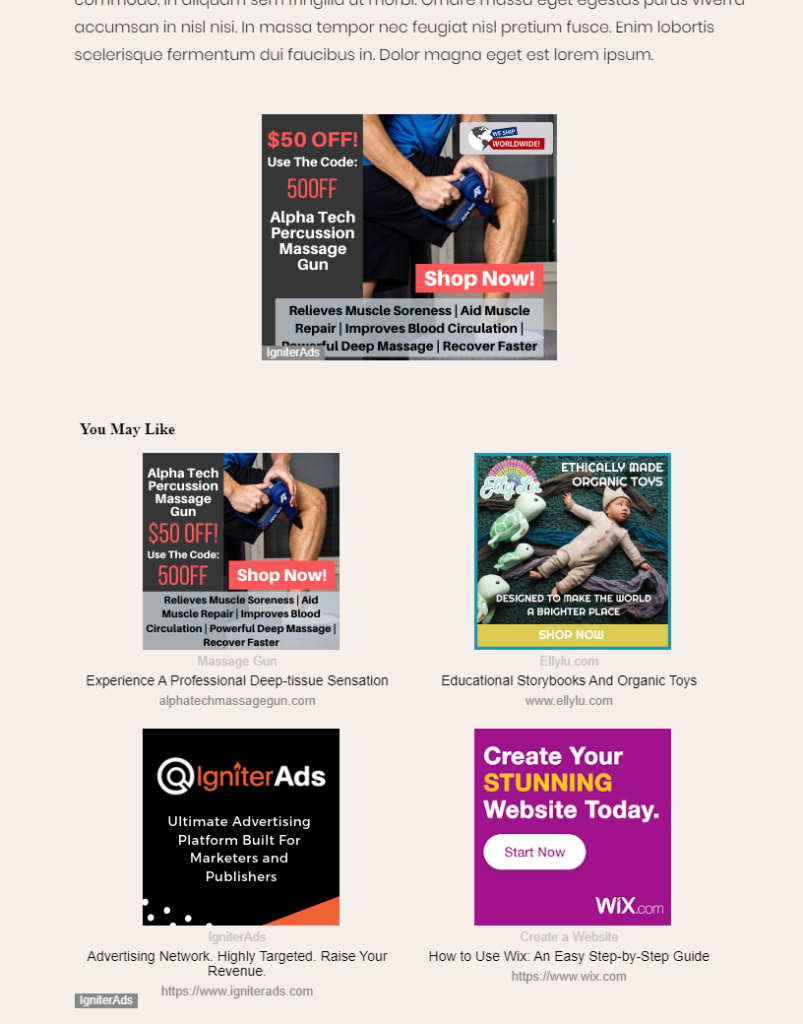
8. जब आप SAVE पर क्लिक करते हैं, तो आपका ब्लॉग पृष्ठ अपने आप ताज़ा हो जाएगा और आपको अपने ब्लॉग पृष्ठ के निचले भाग पर परिणाम दिखाई देंगे। आप इस ट्यूटोरियल का अनुसरण करके मूल विज्ञापनों के शीर्ष पर 300x250px बैनर (अनुशंसित आकार) रख सकते हैं। एक बैनर विज्ञापन और देशी विज्ञापनों के बीच स्थान जोड़ने के लिए, HTML कोड <br> को दो विज्ञापन कोड के बीच रखें। एक <br> एक स्थान के बराबर होता है। दो स्थानों के लिए, एक और <br> जोड़ें।
नोट: हम आपके ब्लॉग पृष्ठ के निचले भाग में “मूल” विज्ञापनों वाले बैनरों को शामिल करने का सुझाव देते हैं, इसका कारण यह है कि स्क्वैरेस्पेस में वह तरीका नहीं है जहां Code block को पैराग्राफ के बीच रखा जा सकता है जो कि भविष्य के नए पोस्ट / पृष्ठ के लिए उपलब्ध हैं। । यह स्थायी रूप से दिखाई देगा। लेकिन यदि आप एक विज्ञापन कोड इन-अंतर्वस्तु के रूप में अच्छी तरह से रखना चाहते हैं, तो हमने यहाँ एक ट्यूटोरियल प्रदान किया है।
Native विज्ञापन से आपकी पहली कमाई आपके IgniterAds के आँकड़ों में दिखाई देगी जब आपने कोड जोड़ा होगा। हमारे विज्ञापन को प्रचारित करने और दर्शकों को इकट्ठा करने के लिए इस समय की आवश्यकता है।
यह भी देखें: एक प्रकाशक के रूप में राजस्व बढ़ाने के लिए टिप्स