मैं एक स्क्वरस्पेस साइट पर सामग्री के बीच बैनर विज्ञापन कोड कैसे स्थापित करूं?
हो सकता है कि आपने पहले ही नीचे दिए गए दो ट्यूटोरियल्स का अनुसरण किया हो और इन-इन-कंटेंट विज्ञापन कोड जोड़ना चाहें:
a. मैं स्क्वरस्पेस साइट पर नेटिव विज्ञापन कोड कैसे स्थापित करूं?
b. मैं स्क्वरस्पेस साइट पर नेटिव विज्ञापन कोड कैसे स्थापित करूं?
इन-बीच-सामग्री का अर्थ है सामग्री या पैराग्राफ के बीच विज्ञापन कोड डालना। स्क्वेरास्पेस में एक विधि नहीं है जहां Code block को पैराग्राफ के बीच रखा जा सकता है जो कि भविष्य के नए पोस्ट / पृष्ठ के लिए स्थायी रूप से उपलब्ध हैं।
तो, यहाँ एक समाधान है। शुरू करने से पहले, कृपया उपरोक्त ट्यूटोरियल (ए) या (बी) का पालन करें।
1. सबसे पहले, आपको एक विज्ञापन कोड बनाने की आवश्यकता है। प्रकाशक डैशबोर्ड में, ADS CODES चुनें और CREATE बटन पर क्लिक करें। banner विज्ञापन कोड बनाने के लिए आवश्यक जानकारी दर्ज करें। फिर, CREATE AD CODE बटन पर क्लिक करें।
- Ad Code Name – कोई भी नाम (लक्षित उपयोगकर्ता को नहीं दिखाया जाएगा)
- Ad Code Type – CPC / CPM / CPA चुनें (और जानें)
- Targeting Site – अपनी जोड़ी गई साइट चुनें
- AdBlock Type – Banner Only चुनें
- Select AdBlock – इस ट्यूटोरियल के लिए, हम 300×250 चुनेंगे
- Responsive – Yes
- Sticky Ad code – अनियंत्रित छोड़ दिया
2. CREATE AD CODE बटन पर क्लिक करने के बाद, आपको अगले पृष्ठ पर निर्देशित किया जाएगा। AD DISPLAY CODE में सभी विज्ञापन कोड को कॉपी करें और इसे नोट या किसी वर्डपैड में पेस्ट करें। आप टेक्स्ट और बैकग्राउंड कलर और बॉर्डर टाइप भी बदल सकते हैं लेकिन UPDATE AD CODE बटन पर क्लिक करके सेटिंग को सेव करना सुनिश्चित करें। कृपया पुन: पुनर्जीवित विज्ञापन कोड की प्रतिलिपि बनाएँ।
3. अपने Squarespace खाते में साइन इन करें। बाएं कॉलम पर, Pages चुनें।
4. फिर, Blog चुनें।
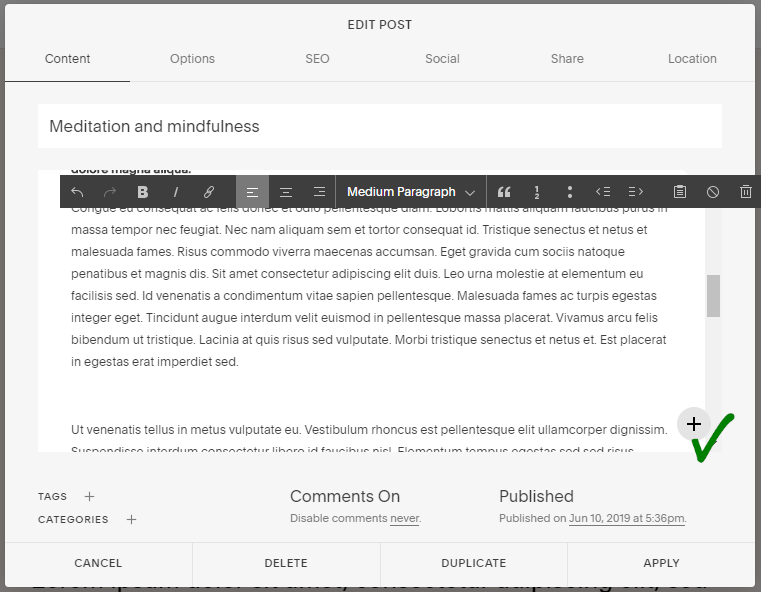
5. इस ट्यूटोरियल में, पोस्ट “Meditation and Mindfulness” को एक उदाहरण के रूप में चुना जाएगा। कृपया पोस्ट पर क्लिक करें। आप EDIT को अपने पृष्ठ के मध्य और शीर्ष पर देखेंगे। कृपया इसे क्लिक करें।
6. आपको एक गियर के आकार का बटन दिखाई देगा। कृपया बटन पर क्लिक करें।
7. जब आप नीचे की ओर स्क्रॉल करते हैं, तो दाईं ओर “+” बटन होगा। कृपया बटन पर क्लिक करें।
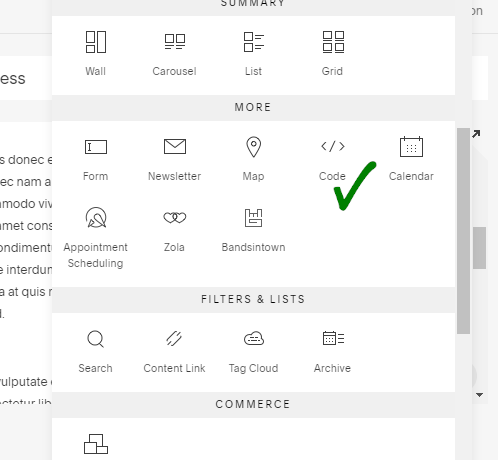
8. इसे एक ब्लॉक कहा जाता है। अब आपको अपने पोस्ट पेज पर पैराग्राफ के बीच में एक Code block जोड़ना होगा।
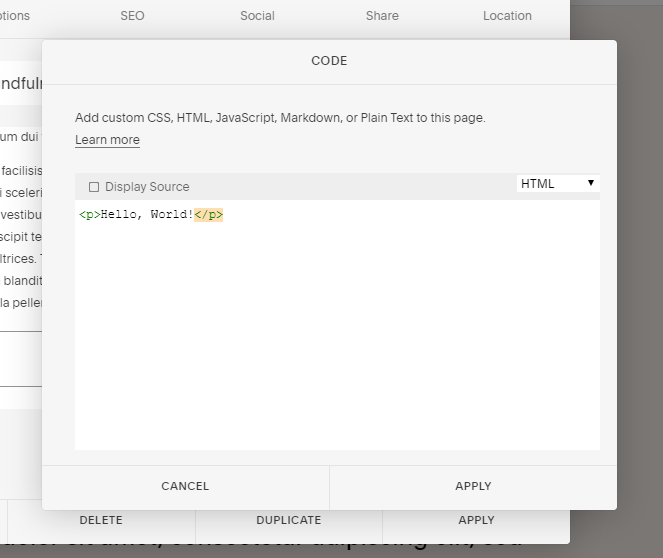
9. एक नई विंडो दिखाई देगी। आपको बनाए गए सभी डिफ़ॉल्ट कोड को हटाने की आवश्यकता है।
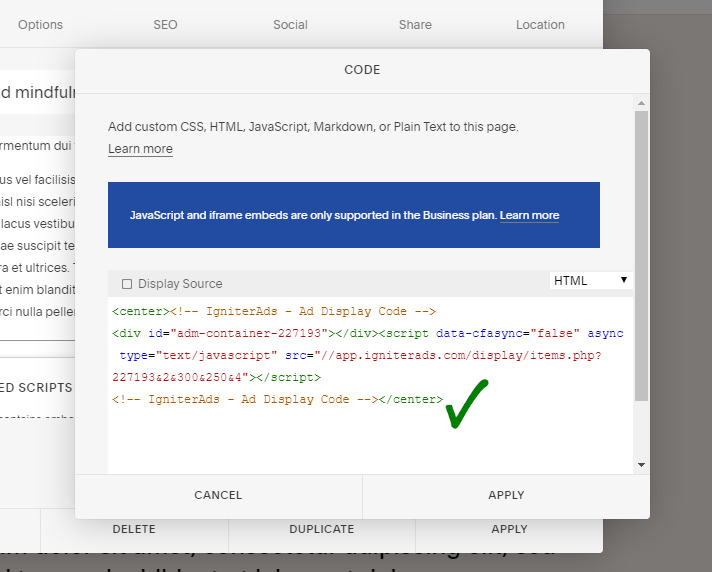
10. उस विज्ञापन कोड को कॉपी और पेस्ट करें जिसे आपने (2) ऊपर दिए गए स्थान में कॉपी किया है। मध्य में बैनर विज्ञापन की व्यवस्था करने के लिए (अत्यधिक अनुशंसित), विज्ञापन कोड के आरंभ में HTML कोड <center> और विज्ञापन कोड के अंत में </center> डालें। इसे समाप्त करने के लिए, APPLY पर क्लिक करें।
नोट: सुनिश्चित करें कि जावास्क्रिप्ट के बजाय HTML का चयन किया गया है। इसके अलावा, सुनिश्चित करें कि आप “Display Source” पर क्लिक न करें।
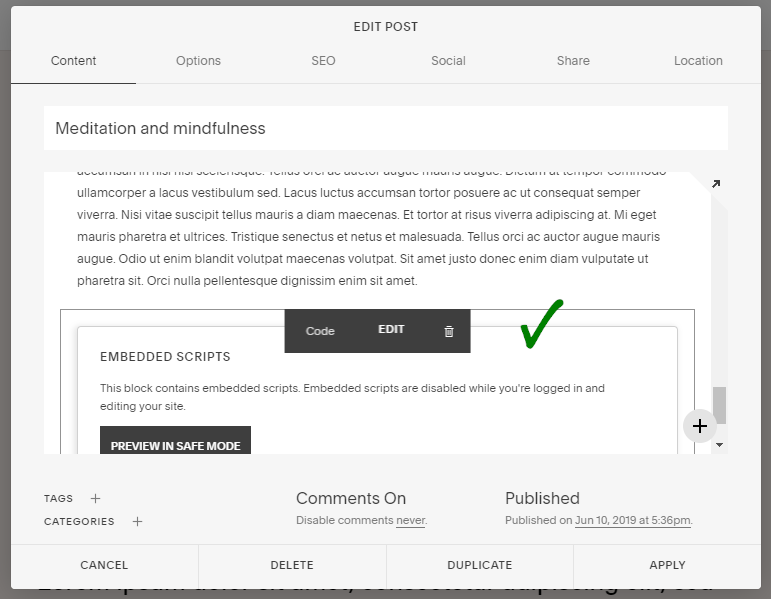
11. आप Code block को क्लिक, होल्ड और ड्रैग कर पैराग्राफ के बीच में रख सकते हैं।
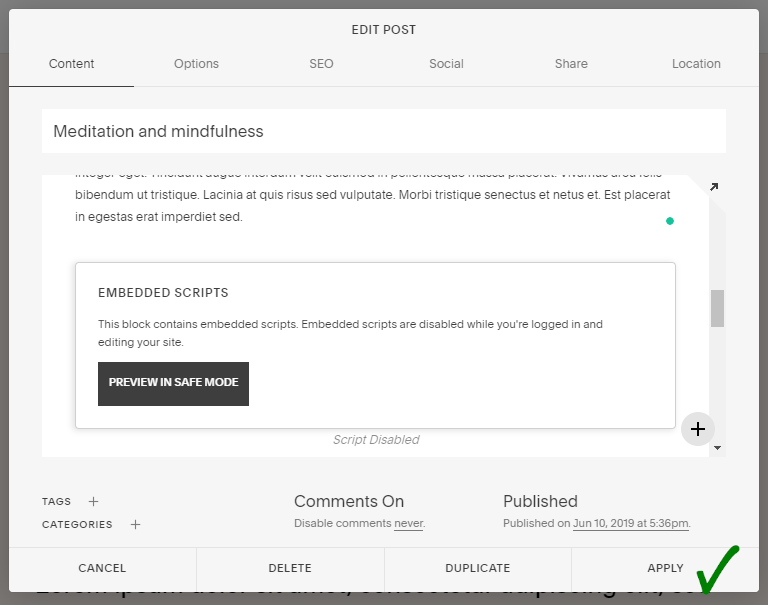
12. Code block को उचित स्थिति में रखने के बाद, APPLY पर क्लिक करें।
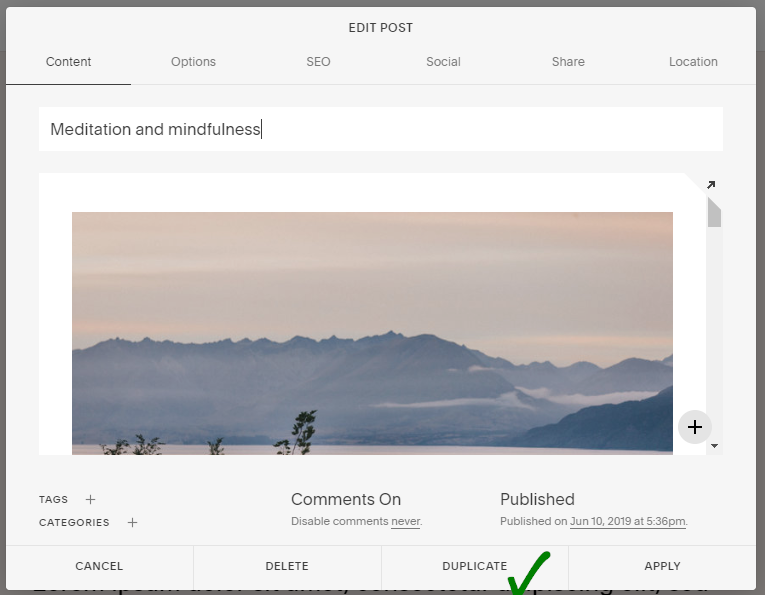
13. तो हर बार जब आप एक विज्ञापन कोड इन-बीच-सामग्री डालना चाहते हैं, तो आपको किसी भी पिछले ब्लॉग पोस्ट पर DUPLICATE पर क्लिक करना होगा जो बनाया गया है (विज्ञापन कोड के लिए आसानी से उपलब्ध Code block के साथ)। यह एक निरंतर समस्या होगी क्योंकि जब भी आप एक ही विज्ञापन कोड स्थिति के साथ एक नया पोस्ट बनाना चाहते हैं, तो आपको DUPLICATE की आवश्यकता है, नया DUPLICATE पोस्ट खोलें, पुराने पैराग्राफ को हटाएं (Code block को हटाए बिना) और एक नई सामग्री लिखना प्रारंभ करें । पीसीआरब्लॉक को भविष्य में पोस्ट के लिए स्थायी रूप से सम्मिलित करने के लिए फ़ंक्शन के रूप में कोई अन्य समाधान नहीं है, स्क्वरस्पेस द्वारा प्रदान नहीं किया गया है।
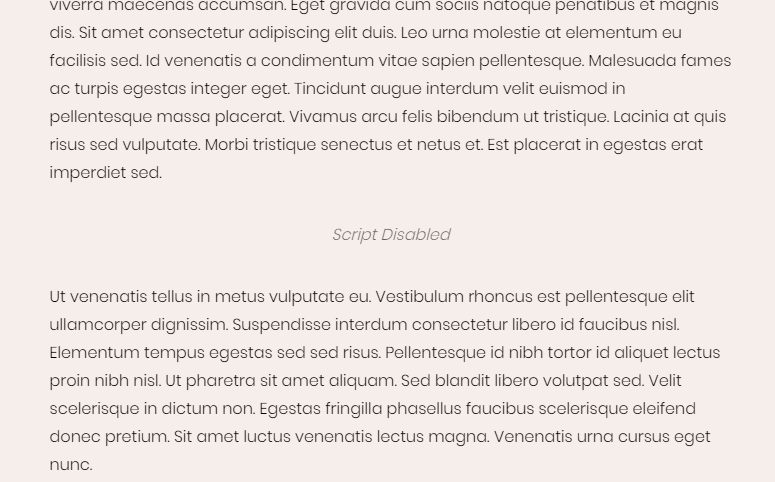
14. नीचे एक Code block का एक उदाहरण है जिसमें एक विज्ञापन कोड है और इसे पैराग्राफ के बीच रखा गया है। Script Disabled का अर्थ है कि इस Code block फ़ंक्शन के काम करने के लिए आपको Squarespace के साथ एक सशुल्क सदस्यता की आवश्यकता है।
यदि खाता एक सशुल्क सदस्यता है, तो विज्ञापन दिखाई देगा और “Script Disabled” शब्द गायब हो जाएगा।
बैनर विज्ञापन से आपकी पहली कमाई आपके IgniterAds के आँकड़ों में दिखाई देगी जब आपने कोड जोड़ा होगा। हमारे विज्ञापन को प्रचारित करने और दर्शकों को इकट्ठा करने के लिए इस समय की आवश्यकता है।
यह भी देखें: एक प्रकाशक के रूप में राजस्व बढ़ाने के लिए टिप्स