Squarespaceサイトにネイティブ広告コードをインストールするにはどうすればよいですか?
Squarespaceベースのサイトにネイティブ広告コードを挿入する方法はたくさんあります。 ただし、まず、このチュートリアルに進む前に、サイトを追加してください。
選択できるnative広告のサイズは多数あります。
- 200×200 (お勧め)
- 300×200
1.最初に、広告コードを作成する必要があります。 パブリッシャーのダッシュボードで、ADS CODESを選択し、CREATEボタンを選択します。 native広告コードを作成するために必要な情報を入力します。 次に、CREATE AD CODEボタンをクリックします。
- Ad Display – Nativeを選択
- Ad Code Type – CPC/CPM/CPAを選択します(詳細)
- Targeting Site – 追加サイトを選択します
- Ad Type – Text+Imageを選択
- Ad image dimension (in px) -このチュートリアルでは、200×200を選択します
- Custom CSS and JS – デフォルトのままにします
- Make Ad Responsive – チェック

2. CREATE AD CODEボタンをクリックすると、次のページに移動します。 AD DISPLAY CODEのすべての広告コードをコピーして、メモまたはワードパッドに貼り付けます。 テキストと背景の色と境界線の種類を変更することもできますが、UPDATE AD CODEボタンをクリックして設定を保存してください。 再生成された広告コードをもう一度コピーしてください。

3.通常、ネイティブ広告を挿入する傾向は、投稿またはフッターの最後です。 Squarespaceアカウントにサインインします。 左側の列で、Pagesを選択します。
4.次に、Blogを選択します。
5.歯車のようなボタンが表示されます。 ボタンをクリックしてください。
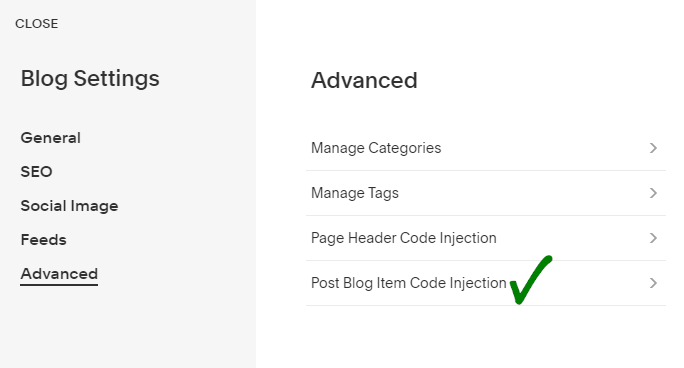
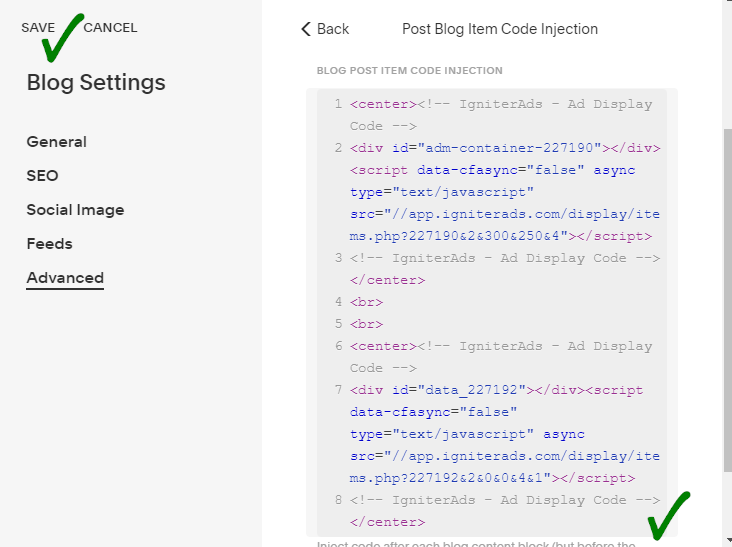
6.新しいビューが表示されます。左の列のリストの下部にあるAdvancedを選択してください。 次に、Post Blog Item Code Injectionを選択します。
7.上記の(2)でコピーした広告コードをコピーして、所定のスペースに貼り付けます。 ネイティブ広告を中央に配置する(強く推奨)には、HTMLコード<center>を広告コードの最初に挿入し、</center>を広告コードの最後に挿入します。 終了するには、SAVEをクリックします。
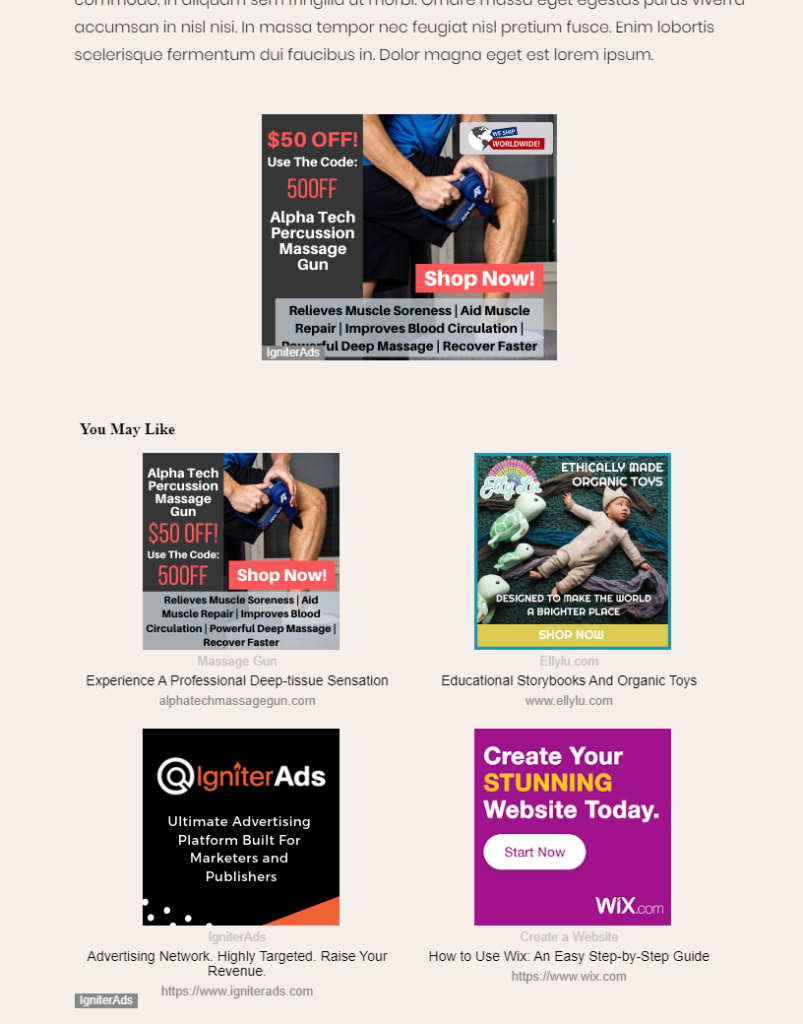
8. SAVEをクリックすると、ブログページが自動的に更新され、ブログページの下部に結果が表示されます。 このチュートリアルを実行することにより、ネイティブ広告の上に300x250pxのバナー(推奨サイズ)を配置することもできます。 バナー広告とネイティブ広告の間にスペースを追加するには、2つの広告コードの間にHTMLコード<br>を配置します。 1つの<br>は1つのスペースに相当します。 2つのスペースの場合は、別の<br>を追加します。
注:ブログページの下部にネイティブ広告付きのバナーを含めることをお勧めする理由は、Squarespaceには、将来の新しい投稿で永続的に利用可能な段落の間にCode blockを配置できるメソッドがないためです。 /ページ。 ただし、コンテンツ間に広告コードを挿入する場合も、チュートリアルが用意されています。
コードを追加してから24時間後に、ネイティブ広告からの最初の収益がIgniterAds統計に表示されます。 この時間は、私たちの広告が広まり、観客を集めるために必要です。