-
-
- アクション単価(CPA)の概要
- CPA広告の価格
- CPA banner広告を作成するためのチュートリアル
- CPA shopping広告を作成するためのチュートリアル
- CPA native広告を作成するためのチュートリアル
- CPA interstitial広告を作成するためのチュートリアル
- CPA text+image広告を作成するためのチュートリアル
- CPA text広告を作成するためのチュートリアル
- SHOPIFY:クリックトラッキングとコンバージョンコードを追加するにはどうすればよいですか?
- WORDPRESS&WOOCOMMERCE:クリックトラッキングとコンバージョンコードを追加するにはどうすればよいですか?
- WIX:クリックトラッキングとコンバージョンコードを追加するにはどうすればよいですか?
- クリックトラッキングコードとコンバージョンコードはどこにありますか?
-
- どのタイプの広告を作成できますか?
- 広告主向けのCPC、CPM、CPA、POPの違い
- バナーサイズの例
- マルウェアの検出によりキャンペーンが停止しました
- キャンペーンを一時停止/停止しましたが、残高が減りました! どうして?
- どのターゲティングオプションが利用可能ですか?
- 広告予算を節約するためのターゲティングの重要性
- ターゲティングに利用可能なカテゴリ
- キャンペーンでトラフィックを獲得できないのはなぜですか?
- IgniterAds Retargetingの使用方法
- フリークエンシーキャップとは
- バナーを簡単に作成する方法は?
- 広告を表示しているウェブサイトを見つけるにはどうすればよいですか?
- SHOPIFY:スタッフアカウントに私たちを追加してください
- WIX:スタッフアカウントに私たちを追加してください
-
-
- パブリッシャーとして始めるにはどうすればよいですか? サインアップ
- サイトを追加するにはどうすればよいですか?
- パブリッシャーとして始めるにはどうすればよいですか? ウェブサイトに広告コードを貼り付けます
- サイト運営者向けのCPC、CPM、CPA、CPC/CPM/CPA、POPの違い
- ウェブサイトに表示される広告をフィルタリングするオプションはありますか?
- ウェブサイトのドメイン名を変更した場合、新しい広告コードを取得する必要がありますか?
- サイトに広告が表示されません。どうすればよいですか?
- 一部の広告は性的すぎると感じています。 それらを除外したい!
- 各サイトの収益を個別に確認するにはどうすればよいですか?
- 出版社として収益を増やす方法に関するヒント
-
- WordpressベースのサイトにOARTA広告コードをインストールするにはどうすればよいですか?
- Wordpressベースのサイトにbanner広告コードをインストールするにはどうすればよいですか?
- Wordpressベースのサイトにnative広告コードをインストールするにはどうすればよいですか?
- Wordpressベースのサイトにinterstitial広告コードをインストールするにはどうすればよいですか?
- Wordpressベースのサイトにpop広告コードをインストールするにはどうすればよいですか?
- Wordpressベースのサイトにtext+image広告コードをインストールするにはどうすればよいですか?
- Wordpressベースのサイトにtext広告コードをインストールするにはどうすればよいですか?
- WordPressベースのサイトにskin広告コードをインストールするにはどうすればよいですか? – ベータテスト、近日公開
-
- Blogger/BlogspotベースのサイトにOARTA広告コードをインストールするにはどうすればよいですか?
- Blogger/Blogspotベースのサイトにbanner広告コードをインストールするにはどうすればよいですか?
- Blogger/Blogspotベースのサイトにnative広告コードをインストールするにはどうすればよいですか?
- Blogger/Blogspotベースのサイトにinterstitial広告コードをインストールするにはどうすればよいですか?
- Blogger/Blogspotベースのサイトにpop広告コードをインストールするにはどうすればよいですか?
- Blogger/Blogspotベースのサイトにtext+image広告コードをインストールするにはどうすればよいですか?
- Blogger/Blogspotベースのサイトにtext広告コードをインストールするにはどうすればよいですか?
- Blogger/Blogspotベースのサイトにskin広告コードをインストールするにはどうすればよいですか? – ベータテスト、近日公開
-
- Squarespace Webサイトの新しい管理者を追加するにはどうすればよいですか?
- SquarespaceベースのサイトにOARTA広告コードをインストールするにはどうすればよいですか?
- Squarespaceサイトのコンテンツ間にOARTA広告コードをインストールするにはどうすればよいですか?
- Squarespaceサイトにバナー広告コードをインストールするにはどうすればよいですか?
- Squarespaceサイトのコンテンツの間にバナー広告コードをインストールするにはどうすればよいですか?
- Squarespaceサイトにネイティブ広告コードをインストールするにはどうすればよいですか?
- Squarestサイトにインタースティシャル広告コードをインストールするにはどうすればよいですか?
- Squarespaceサイトにポップ広告コードをインストールするにはどうすればよいですか?
- Squarespaceサイトにテキスト広告コードをインストールするにはどうすればよいですか?
- Squarespaceサイトのコンテンツの中間にテキスト広告コードをインストールするにはどうすればよいですか?
-
- 紹介リンクはどこにありますか?
- blogspot/wordpress/weebly/wixサイトを検証できない
- アダルトWebサイト(ポルノ)は受け入れられますか?
- すべてのサブドメインで承認済みサイトの広告チャネルコードを使用できますか?
- IgniterAdsは国際トラフィックを収益化できますか?
- 1つのWebページにいくつの広告を表示できますか?
- 広告を介してマルウェアやウイルスに感染しないという保証はありますか?
- サイト運営者と広告主の両方のアカウントを持ちたい
- 国ごとの平均CPMレートはいくらですか?
- アカウントが停止されたのはなぜですか?
- 同じページでAdSenseでIgniterAdsを使用できますか? 安全ですか?
- 複数のサイトで同じ広告コードを使用できますか?
- 私はどのくらいの収入を得ることができますか?
- 自分のサイトの訪問者数と比較して、印象が非常に低いのはなぜですか?
Blogger/Blogspotベースのサイトにinterstitial広告コードをインストールするにはどうすればよいですか?
最終更新日
バイIgniterAds Team
Print
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
Blogspot/Bloggerベースのサイトにinterstitial広告コードを挿入する方法は多数あります。 ただし、このチュートリアルを進める前に、まずサイトを追加してください。
これは、パブリッシャーサイト(750×500)でどのように表示されるかを知る必要がある場合のinterstitial広告のデモです。
選択できるinterstitial広告のサイズは多数あります。
- 750×500 (お勧め)
- 400×400
1.最初に、広告コードを作成する必要があります。 パブリッシャーのダッシュボードで、ADS CODESを選択し、CREATEボタンを選択します。 interstitial広告コードを作成するために必要な情報を入力します。 次に、CREATE AD CODEボタンをクリックします。
- Ad Code Name – 任意の名前(対象ユーザーには表示されません)
- Ad Code Type – CPC/CPMを選択します(詳細)
- Targeting Site – 追加サイトを選択します
- AdBlock Type – Interstitialを選択
- Select AdBlock – このチュートリアルでは、750×500を選択します
- Responsive – Yes

2. CREATE AD CODEボタンをクリックすると、次のページに移動します。 AD DISPLAY CODEのすべての広告コードをコピーして、メモまたはワードパッドに貼り付けます。 テキストと背景の色と境界線の種類を変更することもできますが、UPDATE AD CODEボタンをクリックして設定を保存してください。 再生成された広告コードをもう一度コピーしてください。

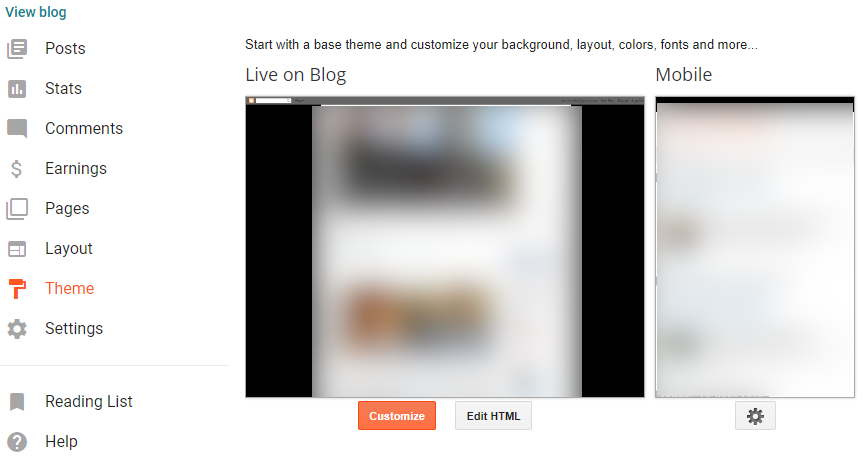
3.ブロガーのダッシュボードに移動します。 左側の列でThemeを選択し、Edit HTMLをクリックします。

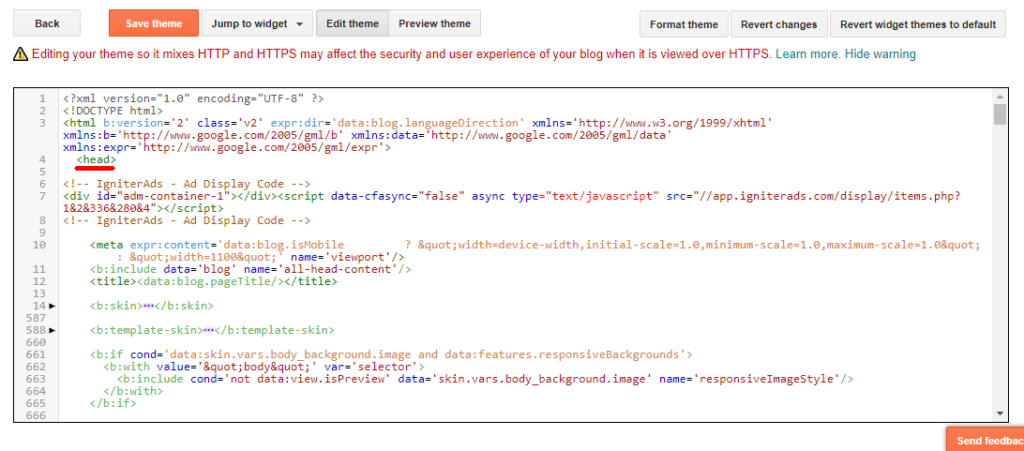
4. interstitial広告コードをコピーし、サイトのソースコードの<head>タグのすぐ下に配置します。

広告からの最初の収益は、コードを追加してから24時間後にIgniterAdsの統計に表示されます。 サブスクライバーリストを作成するには、この時間が必要です。
この記事は役に立ちましたか?
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
目次