如何在基于WordPress的网站上安装Native广告代码?
您可以通过多种方式将Native广告代码插入基于Wordpress的网站。但首先,请确保在继续本教程之前先添加您的站点。
注意:本教程仅适用于自托管的wordpress网站和高级版本的wordpress.com订阅(具有您自己的域)。 无论有没有使用自己的域名,免费版本的wordpress.com都无法使用它。
如果您需要了解其在发布商网站上的显示方式,这是一个Native广告演示:
- WordPress
您可以选择多种尺寸的native广告:
- 200×200 (最推荐)
- 300×200
1.首先,您需要创建一个广告代码。 在发布者仪表板中,选择ADS CODES,然后选择CREATE按钮。 输入创建Native广告代码所需的信息。然后,单击CREATE AD CODE按钮。
- Ad Display – 选择Native
- Ad Code Type – 选择CPC/CPM/CPA(了解详情)
- Targeting Site – 选择添加的网站
- Ad Type – 选择Text+Image
- Ad image dimension (in px) – 在本教程中,我们将选择200×200
- Custom CSS and JS – 保留默认值
- Make Ad Responsive – 已选中

2.单击CREATE AD CODE按钮后,将直接进入下一页。 复制AD DISPLAY CODE中的所有广告代码,然后将其粘贴到记事本或任何写字板中。 您也可以更改文本和背景颜色以及边框类型,但是请确保通过单击UPDATE AD CODE按钮来保存设置。 请再次复制重新生成的广告代码。

3.要将广告代码最简单地插入到您的wordpress网站中,我们将使用WP Quads WordPress插件来指导您。 这是Adsense和IgniterAds兼容的插件。 请安装WP Quads插件并激活它。 使用的是Wordpress 5及更高版本? 别担心。 我们已经对其进行了测试,并且效果很好。

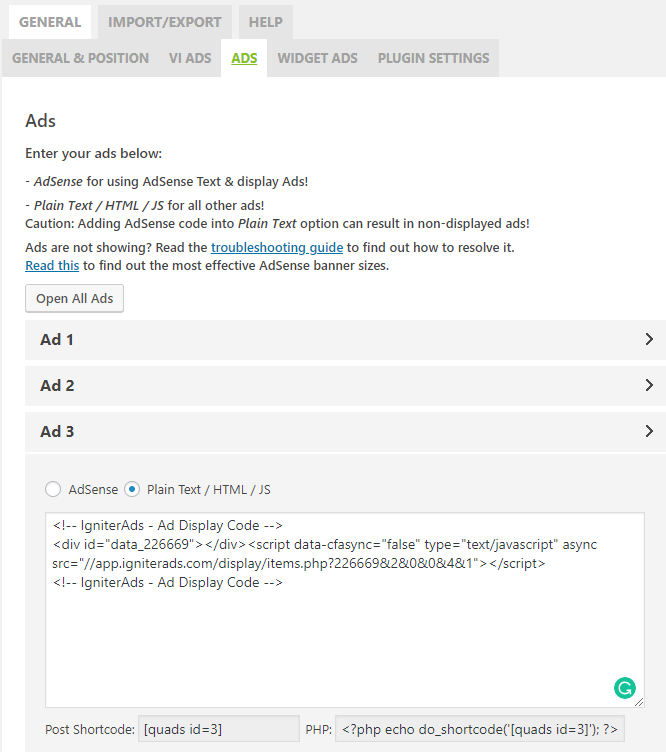
4.转到您的wordpress仪表板。 点击左列的WP QUADS,然后选择Ad Settings。 现在,将广告代码复制并粘贴到WP Quads Ad Settings中。 确保勾选Plain Text/HTML/JS而不是AdSense。

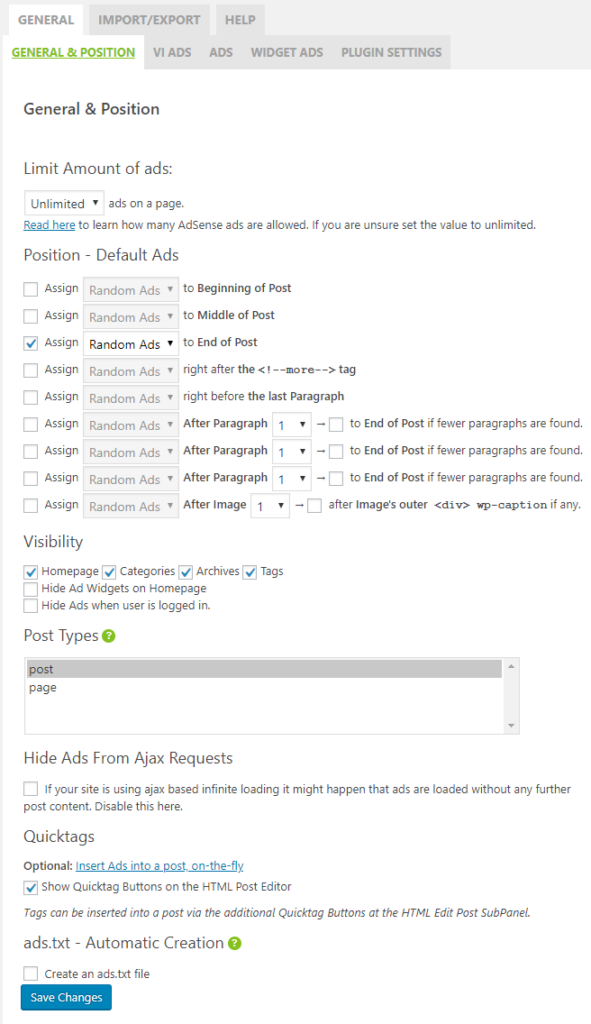
5.为获得最佳效果,请遵循以下设置。 通常,插入native广告的趋势是在帖子的结尾。 因此,我们建议每个帖子或页面仅一个广告(Ad 3)。

注意:对于上面的Post Types,您还可以同时启用帖子和页面。
Blog sidebar
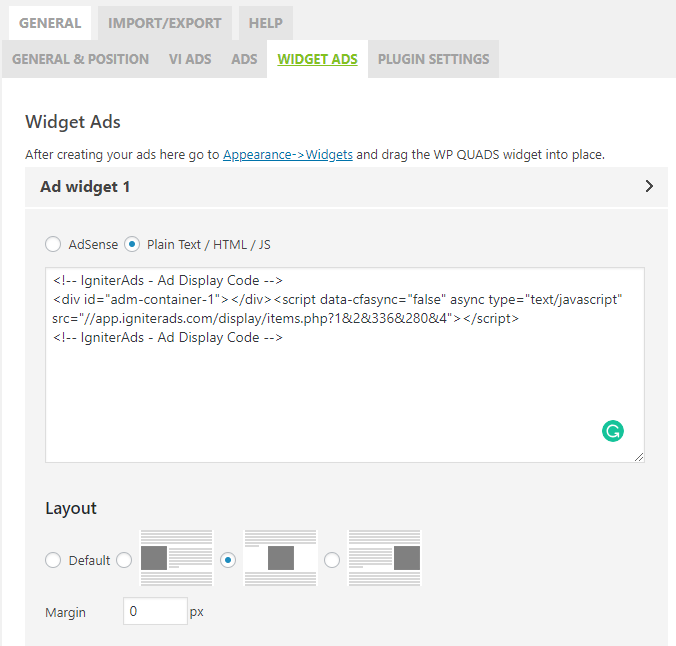
6.您还可以将广告代码向左或向右放置到侧边栏小部件中。 只需转到WP Quads中的“广告设置”,然后选择 WIDGET ADS标签。 选择Plain Text/HTML/JS并粘贴广告代码。 将Layout保留为默认值(中间)。

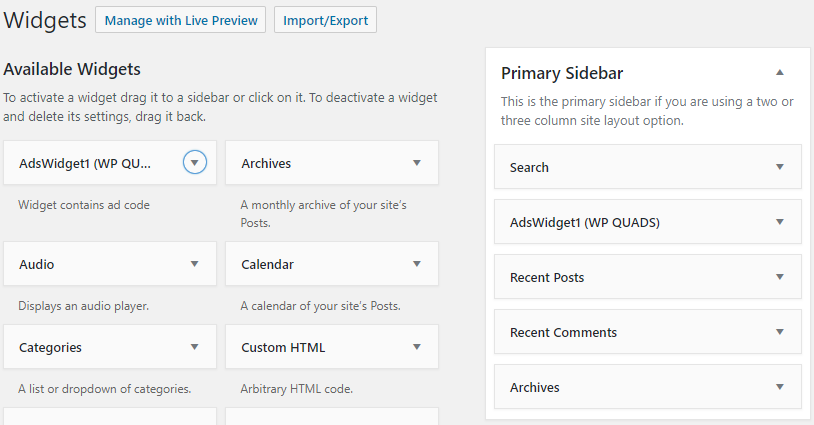
7.现在,在您的wordpress仪表板上(左列),转到Appearance,然后选择Widgets。 确保Primary Sidebar中已列出AdsWidget1(WP QUADS)。 如果没有,请将小部件(在左侧)拖到Primary Sidebar中。

本教程非常适合简单的wordpress主题。 如果您使用其他主题并遇到困难,请咨询主题开发人员。
另请参阅:有关如何增加发行人收入的提示