如何在Squarespace网站上安装原生广告代码?
有多种方法可以将原生广告代码插入基于Squarespace的网站。 但首先,请确保在继续本教程之前先添加您的网站。
您可以选择多种尺寸的原生广告:
- 200×200 (最推荐)
- 300×200
1.首先,您需要创建一个广告代码。 在发布者仪表板中,选择ADS CODES,然后选择CREATE按钮。 输入创建Native广告代码所需的信息。然后,单击CREATE AD CODE按钮。
- Ad Display – 选择Native
- Ad Code Type – 选择CPC/CPM/CPA(了解详情)
- Targeting Site – 选择添加的网站
- Ad Type – 选择Text+Image
- Ad image dimension (in px) – 在本教程中,我们将选择200×200
- Custom CSS and JS – 保留默认值
- Make Ad Responsive – 已选中

2.单击CREATE AD CODE按钮后,将直接进入下一页。 复制AD DISPLAY CODE中的所有广告代码,然后将其粘贴到记事本或任何写字板中。 您也可以更改文本和背景颜色以及边框类型,但是请确保通过单击UPDATE AD CODE按钮来保存设置。 请再次复制重新生成的广告代码。

3.通常,插入native广告的趋势是在帖子或页脚的末尾。 登录到您的Squarespace帐户。 在左列,选择Pages。
4.然后,选择Blog。
5.您将看到一个类似齿轮的按钮。 请点击按钮。
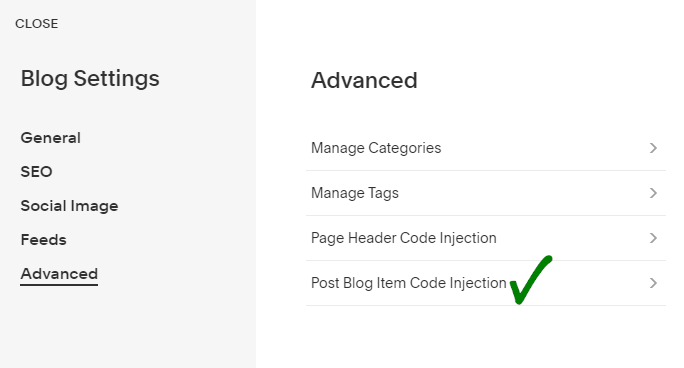
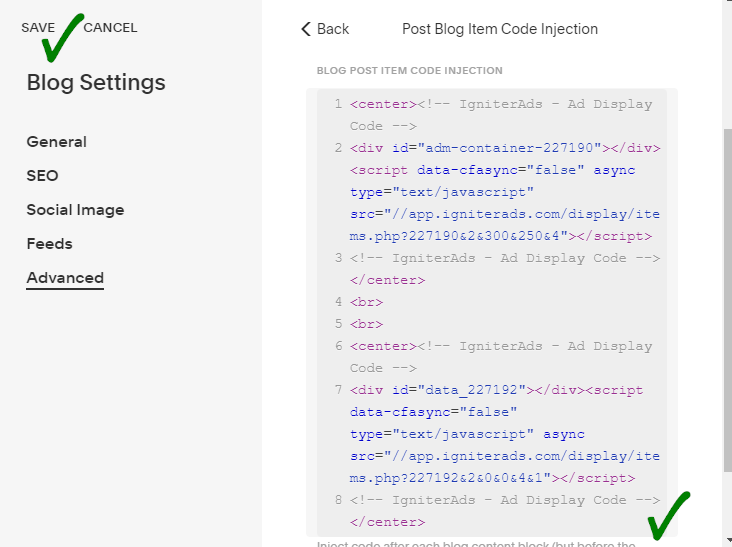
6.将会出现一个新视图,请选择左侧列表底部的Advanced。 接下来,选择Post Blog Item Code Injection。
7.将您在上面(2)中复制的广告代码复制并粘贴到提供的空白处。 要将原生广告排列在中间(强烈建议),请在广告代码的开头插入HTML代码<center>,在广告代码的末尾插入</center>。 要完成此操作,请单击SAVE。
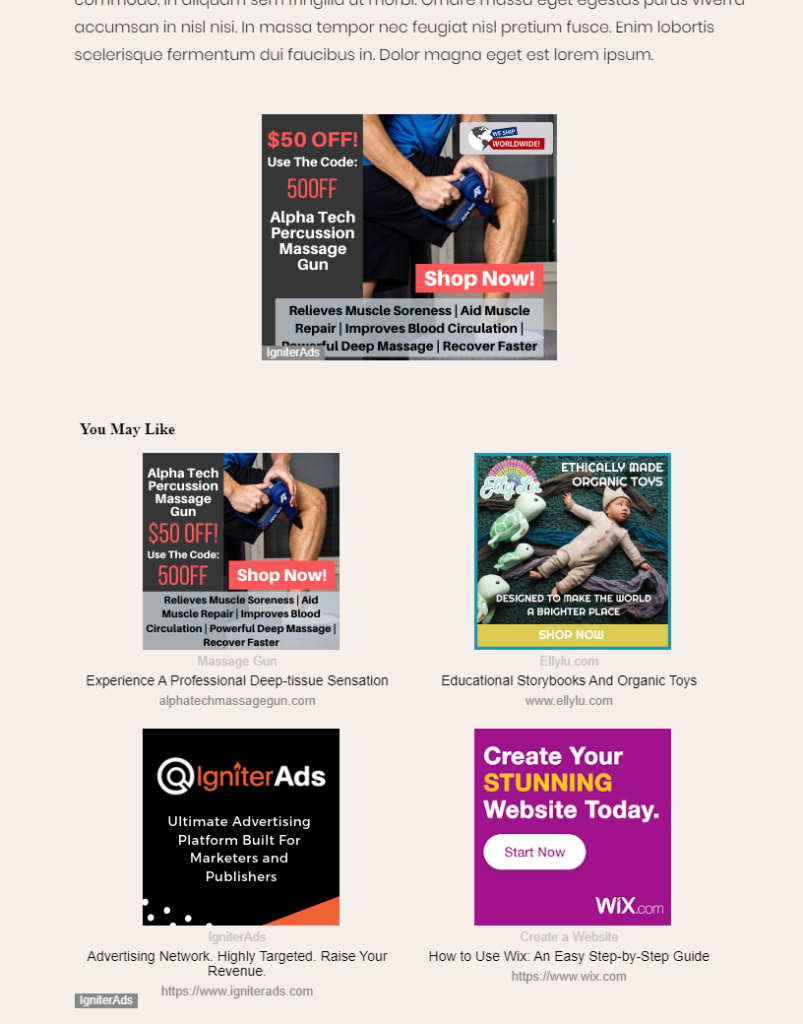
8.单击SAVE后,博客页面将自动刷新,并且您将在博客页面底部看到结果。 您还可以通过遵循本教程将300×250像素的横幅广告(建议尺寸)放置在原生广告的顶部。 要在横幅广告和native广告之间增加空间,请将HTML代码<br>放置在两个广告代码之间。 一个<br>等于一个空格。 对于两个空格,添加另一个<br>。
注意:我们建议您在博客页面底部添加带有原生广告的横幅的原因是,Squarespace没有一种方法可以将Code block放置在以后可用于新帖子的段落之间 /页。 但是,如果您也想在内容之间插入广告代码,则我们提供了此处的教程。
您添加代码后24小时,您从native广告获得的第一笔收入就会显示在IgniterAds统计信息中。 这是我们的广告传播和吸引受众所需的时间。
另请参阅:有关如何增加发行人收入的提示