如何在Blogger/Blogspot网站上安装Native广告代码?
您可以通过多种方式将Native广告代码插入基于Blogspot/Blogger的网站。 但首先,请确保在继续本教程之前先添加您的站点。
如果您需要了解其在发布商网站上的显示方式,这是一个Native广告演示:
- Blogger
您可以选择多种尺寸的native广告:
- 200×200 (推荐的)
- 300×200
1.首先,您需要创建一个广告代码。 在发布者仪表板中,选择ADS CODES,然后选择CREATE按钮。 输入创建native广告代码所需的信息。 然后,单击CREATE AD CODE按钮。
- Ad Display – 选择Native
- Ad Code Type – 选择CPC/CPM/CPA(了解详情)
- Targeting Site – 选择添加的网站
- Ad Type – 选择Text+Image
- Ad image dimension (in px) – 在本教程中,我们将选择200×200
- Custom CSS and JS – 保留默认值
- Make Ad Responsive – 已选中

2.单击CREATE AD CODE按钮后,将直接进入下一页。 复制AD DISPLAY CODE中的所有广告代码,然后将其粘贴到记事本或任何写字板中。 您也可以更改文本和背景颜色以及边框类型,但是请确保通过单击UPDATE AD CODE按钮来保存设置。 请再次复制重新生成的广告代码。

3.通常,插入native广告的趋势是在帖子的末尾。 转到您的Blogger仪表板。 在左列,选择Theme,然后单击Edit HTML。

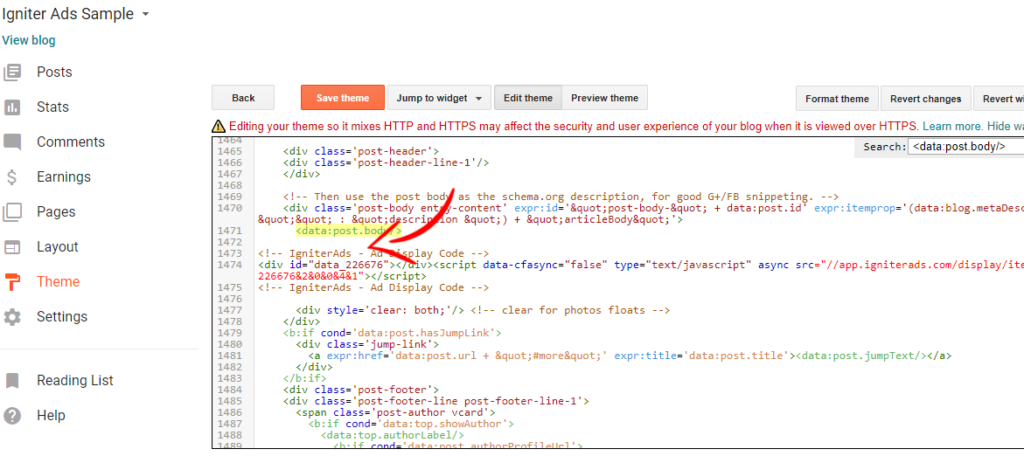
4.找到代码“ <data:post.body/>”。 将有两个带有相同代码文本的“ <data:post.body/>”。 忽略第一个代码,然后继续执行第二个代码。 复制native广告代码,并将其放置在“ <data:post.body/>”代码下方,然后点击Save theme按钮。

添加代码后24小时,您的第一笔广告收入就会显示在IgniterAds统计信息中。 需要这段时间来建立订户列表。
另请参阅:有关如何增加发行人收入的提示