WIX:如何添加点击跟踪和转化代码?
成功创建CPA广告(例如横幅广告,购物广告,原生广告等)之后,本教程非常重要。 否则,您将无法跟踪成功的转化。 请完成以下两个教程。
点击跟踪和转化代码如何工作?
a)当潜在客户点击您的广告时,他们将访问您的网站并环顾您销售的内容和产品。 IgniterAds系统将记录其点击次数和IP地址以及通过缓存。
b)一旦他们购买了您的销售商品,转换代码(嵌入在Wix Checkout中)将把数据发送到IgniterAds系统,表明销售成功,并将记录100%的转换。
c)如果记录了点击跟踪但未进行购买,则将不记录转化。
点击跟踪代码
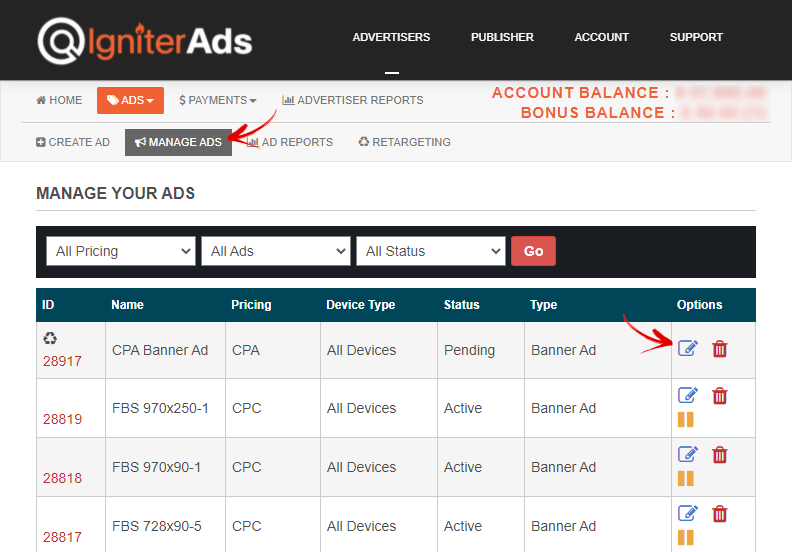
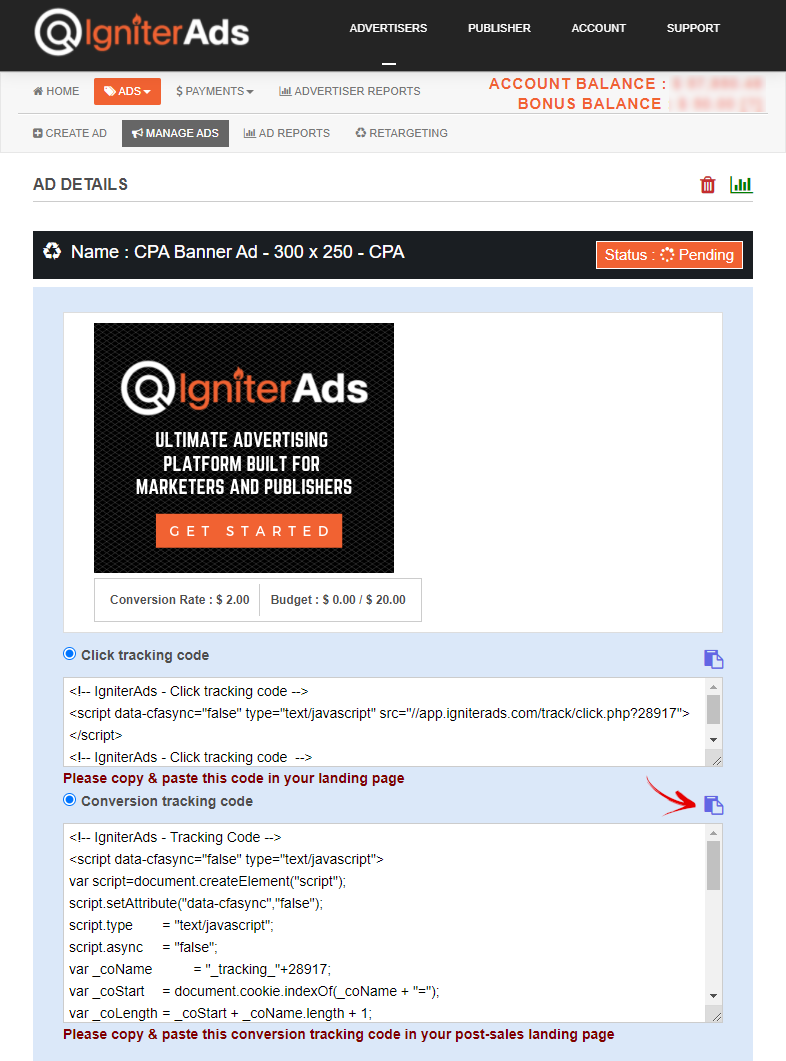
1.首先通过MANAGE ADS部分中的IgniterAds仪表板获取点击跟踪代码。 然后,单击铅笔图标,如下面图片中的第二个红色箭头所示。

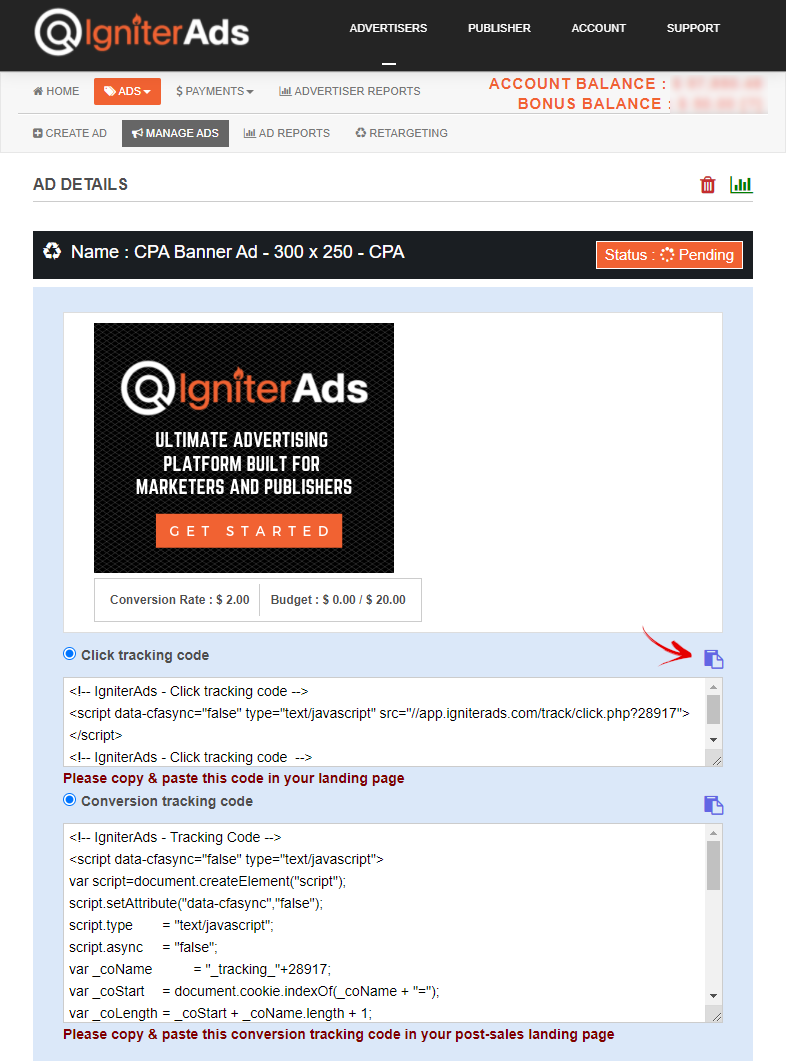
2.您需要复制将插入在网站首页上的点击跟踪代码。 要进行复制,请单击铅笔图标,如下图的红色箭头所示。

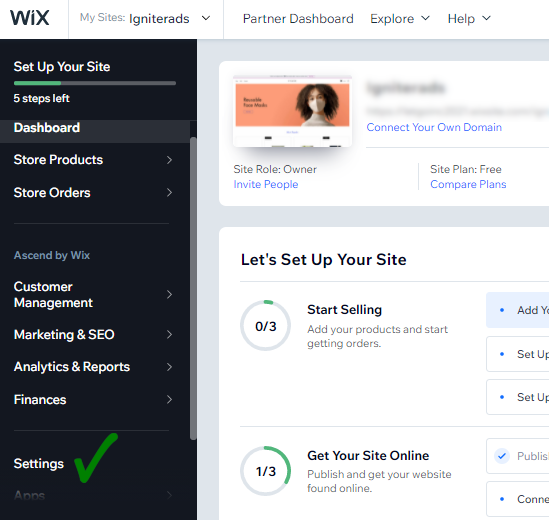
3.现在,登录到Wix仪表板,然后单击左侧列上的Dashboard。 然后,单击下面的Settings按钮。

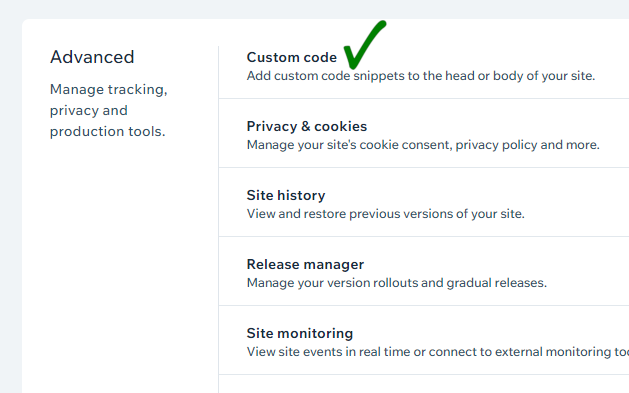
4.向下滚动。 找到Custom code,然后单击它。 将您在步骤(2)中复制的点击跟踪代码粘贴到<head>下面。您需要将第二个产品的点击跟踪代码放置在第一个产品的点击跟踪代码下方。与第三种及后续产品 在本教程中,我们要跟踪两个广告(或两种不同的产品),并且涉及的行号分别为5、6、7和9、10、11(您的行号可能不同,, 而不是与本教程相同)。因此,如果您只有一个广告(或一个产品),则仅涉及第5、6、7行。
注意:如果您有 您要跟踪点击次数的15个广告或产品,然后需要在<head>下方插入15个点击跟踪代码。

转换码
5.请按照上面(1)中的相同步骤进行操作。 这次仅复制转换代码。

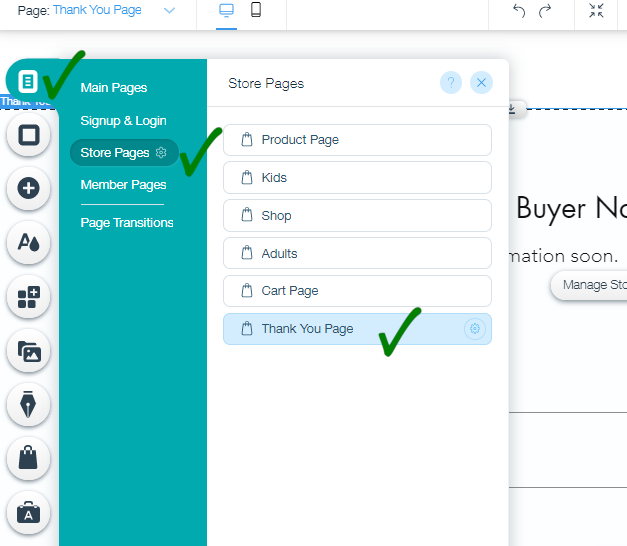
6.在左列中,单击图标,如下面的屏幕快照所示。 选择Store Pages,然后单击Thank You Page。

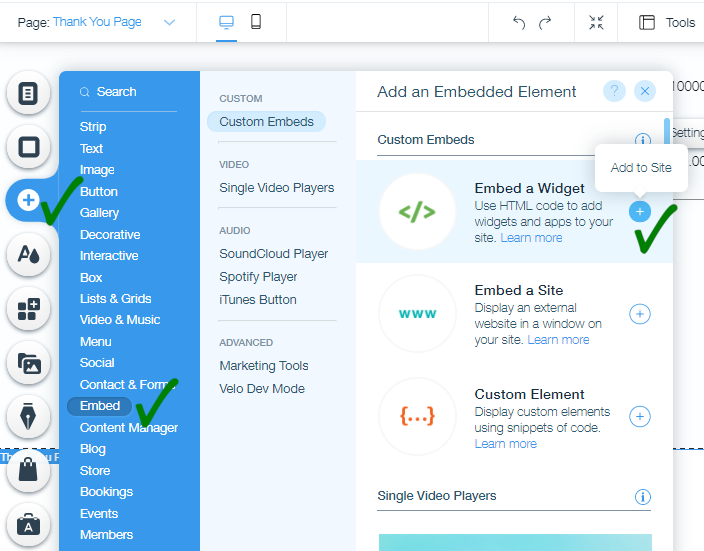
7.再次在左列中,单击“ +”图标,如下面的屏幕快照所示。 选择Embed,然后选择Custom Embeds。 将Embed a Widget添加到Thank You页面。

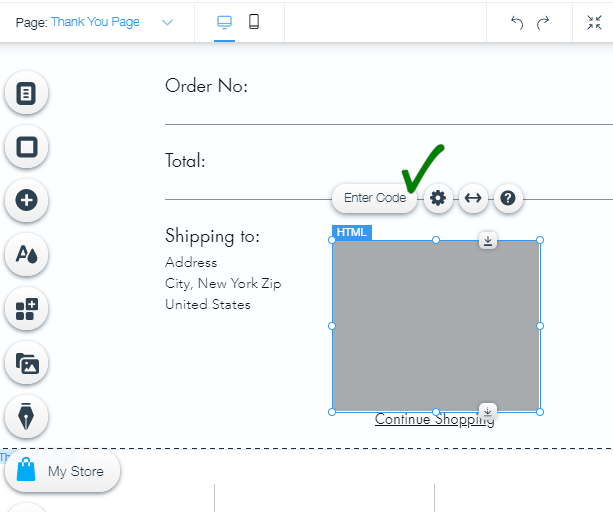
8.单击Enter Code按钮。

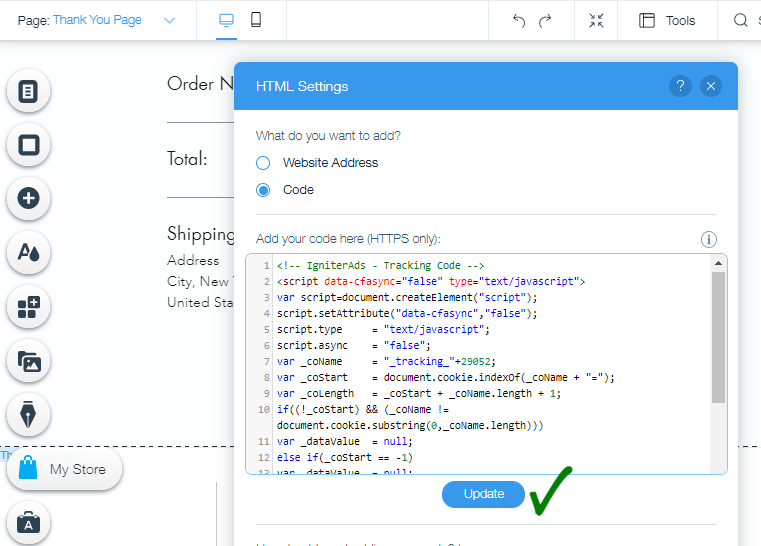
9.将上述步骤(5)中的转换代码粘贴到“Add your code here (HTTPS only)”的文本字段中。 确保选择Code而不是Website Address。 要保存它,请单击Update按钮。

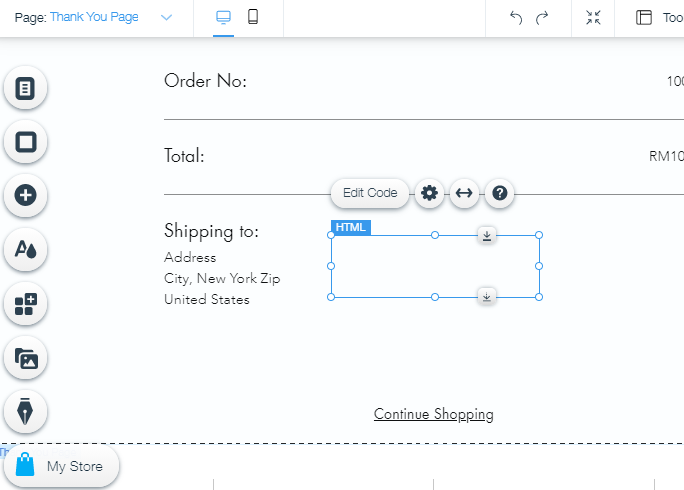
10.最小化HTML框的高度。

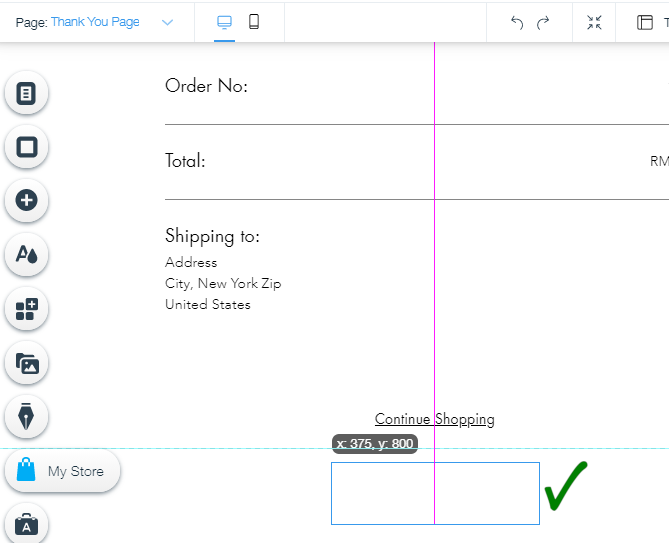
11.并将HTML框拖到“Continue Shopping”文本下方。 单击Save以存储您的Thank You Page布局。
注意:HTML框是不可见的,不会向访问者显示。

如果您需要我们的帮助来插入点击跟踪和转化代码,请点击此处。