如何在Blogger/Blogspot网站上安装Pop广告代码?
最后更新时间
通过IgniterAds Team
Print
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
有很多方法可以将Pop广告代码插入基于Blogspot/Blogger的网站。但首先,请确保在继续本教程之前先添加您的站点。
如果您需要了解其在发布商网站上的显示方式,这是一个Pop广告演示:
您可以选择多种尺寸的pop广告:
- 750×500 (推荐的)
- 400×400
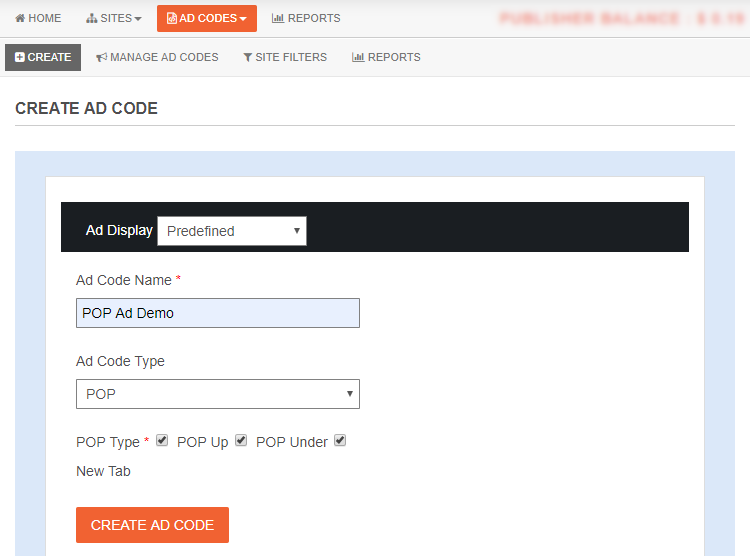
1.首先,您需要创建一个广告代码。 在发布者仪表板中,选择ADS CODES,然后选择CREATE按钮。 输入创建pop广告代码所需的信息。 然后,单击CREATE AD CODE按钮。
- Ad Code Name – 任何名称(不会显示给目标用户)
- Ad Code Type – 选择POP(了解详情)
- POP Type – 建议选中所有

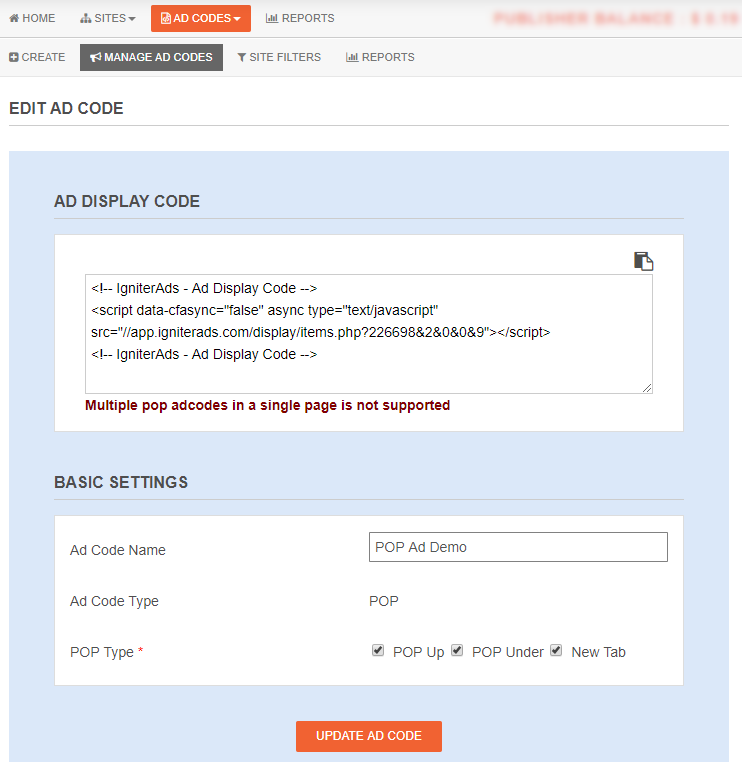
2.单击CREATE AD CODE按钮后,将直接进入下一页。 复制AD DISPLAY CODE中的所有广告代码,然后将其粘贴到记事本或任何写字板中。 您也可以更改文本和背景颜色以及边框类型,但是请确保通过单击UPDATE AD CODE按钮来保存设置。 请再次复制重新生成的广告代码。

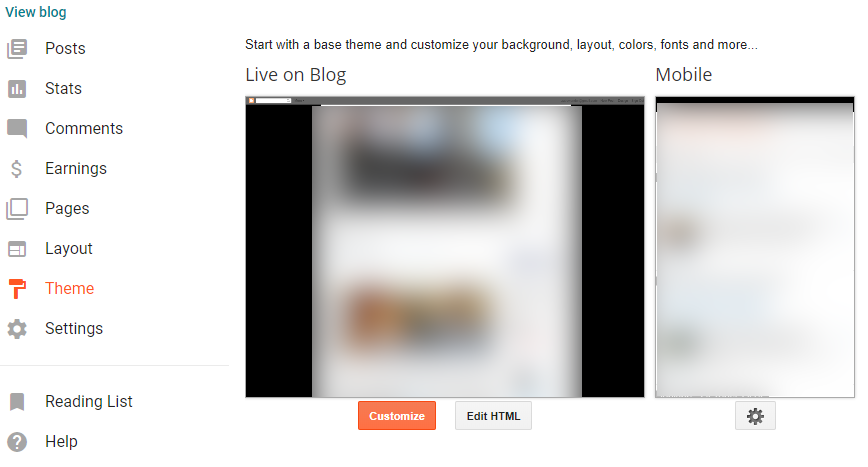
3.转到您的博客仪表板。 在左列,选择Theme,然后单击Edit HTML。

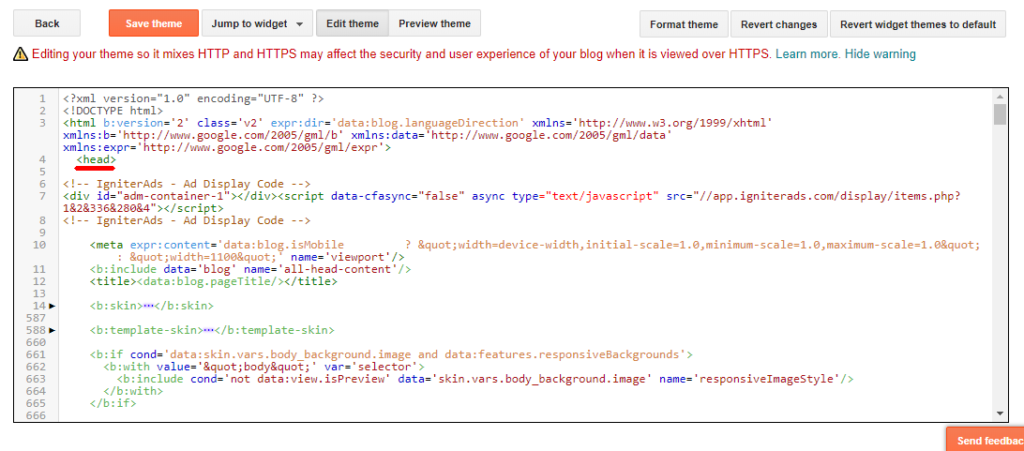
4.复制pop广告代码,并将其放置在网站的源代码中,该代码位于<head>标记正下方。

添加代码后24小时,您的第一笔广告收入就会显示在IgniterAds统计信息中。 需要这段时间来建立订户列表。
另请参阅:有关如何增加发行人收入的提示
本文是否有帮助?
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
目录