如何在Blogger/Blogspot网站上安装文字+图片广告代码?
您可以通过多种方式将文字+图片广告代码插入基于Blogspot/Blogger的网站。 但首先,请确保在继续本教程之前先添加您的站点。
如果您需要了解它在发布者网站上的显示方式,这是一个文字+图片广告演示:
- Blogger
- 300×250 – 最受欢迎的第一名
- 728×90 – 第二热门
- 300×600 – 最受欢迎的第三名
- 160×600 – 最受欢迎的第四名
- 336×280 – 最受欢迎的第五名
- 320×100
- 970×90
- 250×250
您可以选择多种尺寸的文字+图片广告:
- 300×250 – 最受欢迎的第一名
- 728×90 – 第二热门
- 300×600 – 最受欢迎的第三名
- 160×600 – 最受欢迎的第四名
- 336×280 – 最受欢迎的第五名
- 320×100
- 970×90
- 250×250
1.首先,您需要创建一个广告代码。 在发布者仪表板中,选择ADS CODES,然后选择CREATE按钮。 输入创建文字+图片广告代码所需的信息。 然后,单击CREATE AD CODE按钮。
- Ad Code Name – 任何名称(不会显示给目标用户)
- Ad Code Type – 选择CPC/CPM/CPA(了解详情)
- Targeting Site – 选择添加的网站
- AdBlock Type – 选择Text+Image
- Select AdBlock – 在本教程中,我们将选择300×250
- Responsive – Yes
- Sticky Ad code – 未检查

2.单击CREATE AD CODE按钮后,将直接进入下一页。 复制AD DISPLAY CODE中的所有广告代码,然后将其粘贴到记事本或任何写字板中。 您也可以更改文本和背景颜色以及边框类型,但是请确保通过单击UPDATE AD CODE按钮来保存设置。 请再次复制重新生成的广告代码。

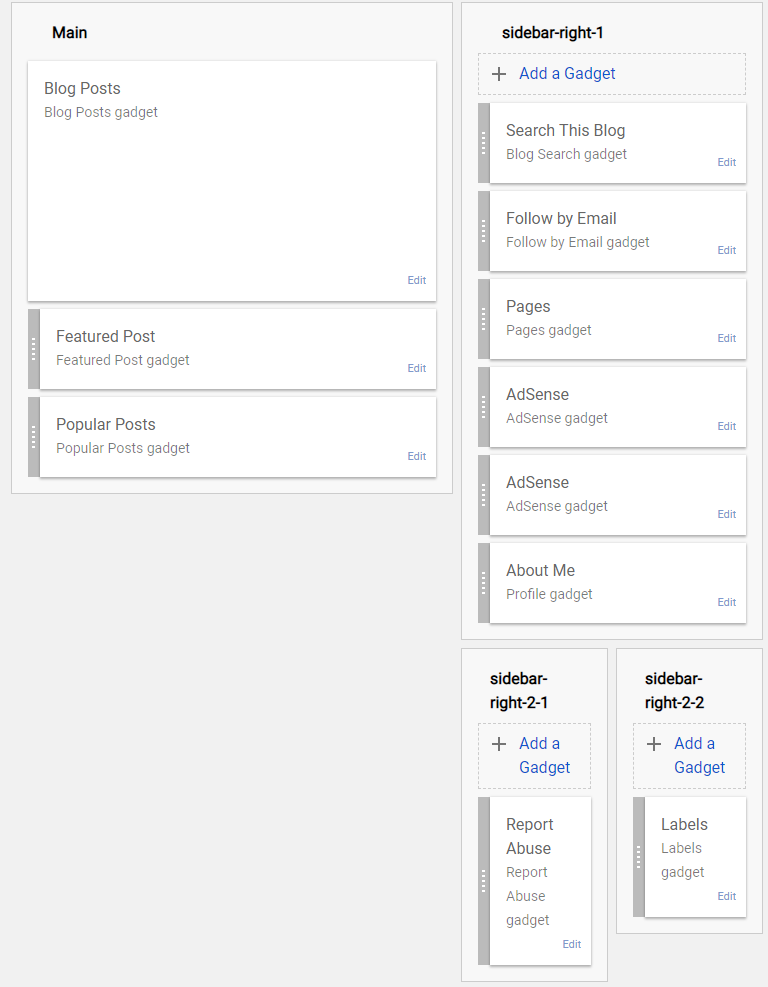
3.转到您的博客仪表板。 在左列,选择Layout,然后滚动到底部,直到看到类似“sidebar-right-1”的内容。 现在,单击Add a Gadget。

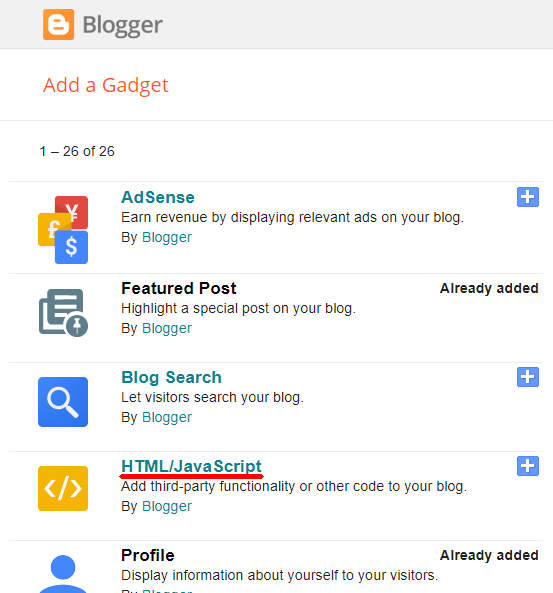
4.将HTML/Javascript添加到侧边栏中。

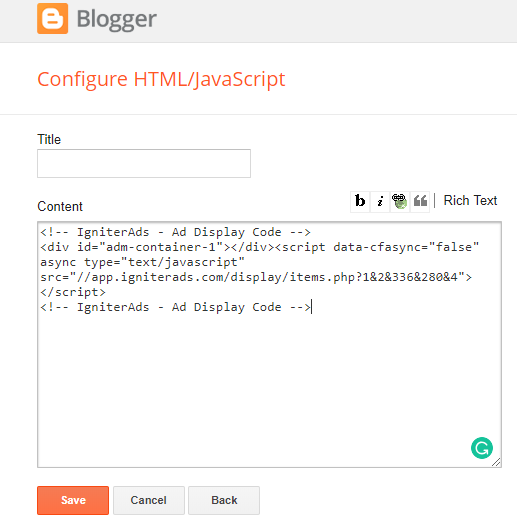
5.将广告代码粘贴到Content字段中。 将Title留为空白,然后单击Save。

6.您的广告窗口小部件将位于边栏中。 由您决定将小部件移动和拖动到顶部,中间还是底部。 我们的建议是将其放在首位。
对于In-Between-Post内容
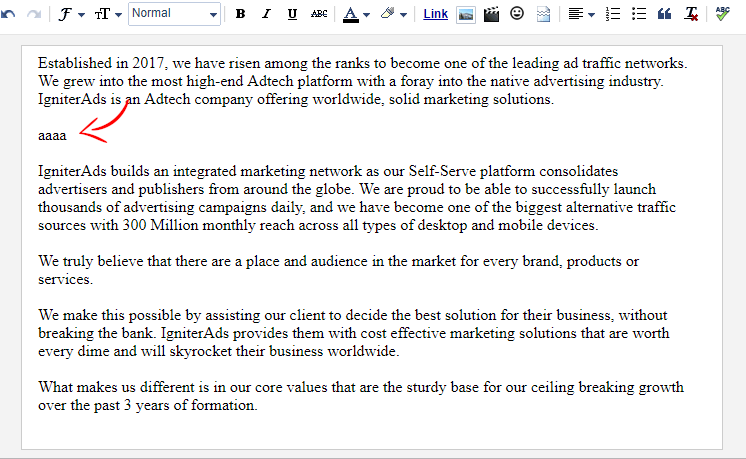
7.在两个段落之间划一条线,最好在帖子的第一和第二段之间。 为了简化操作,请键入“aaaa”标记该行。

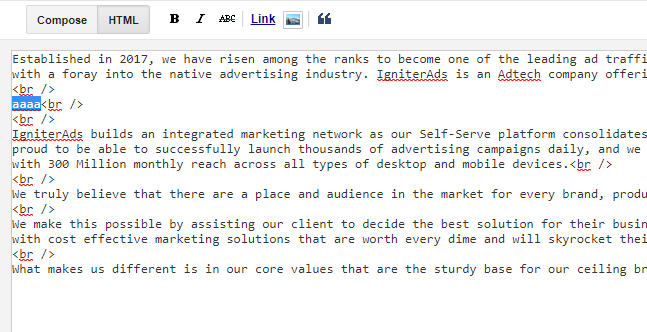
8.现在,单击Edit HTML并突出显示“aaaa”文本。

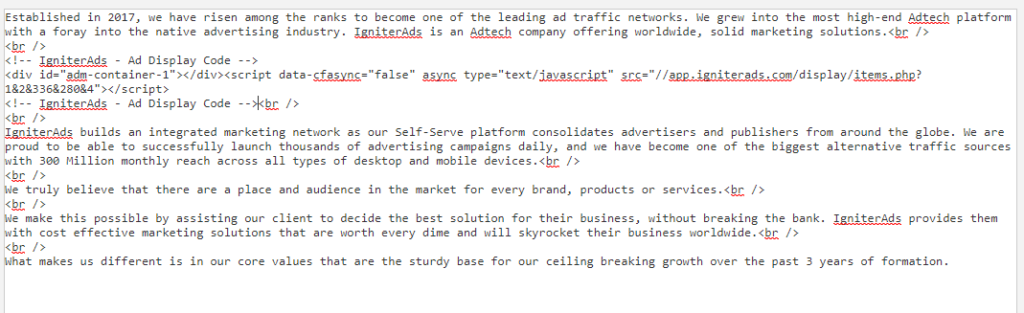
9.通过将广告代码复制并粘贴到其中来覆盖“aaaa”文本。 它看起来应类似于下图。

10.保存帖子或返回Compose以继续撰写。
添加代码后24小时,您的第一笔广告收入就会显示在IgniterAds统计信息中。 需要这段时间来建立订户列表。
另请参阅:有关如何增加发行人收入的提示