如何在基于WordPress的网站上安装Interstitial广告代码?
您可以通过多种方式将Interstitial广告代码插入基于Wordpress的网站。 但首先,请确保在继续本教程之前先添加您的站点。
注意:本教程仅适用于自托管的wordpress网站和高级版本的wordpress.com订阅(具有您自己的域)。 无论有没有使用自己的域名,免费版本的wordpress.com都无法使用它。
如果您需要了解Interstitial广告在发布商网站上的显示方式(750×500):
您可以选择多种尺寸的interstitial广告:
- 750×500 (推荐用于笔记本电脑/台式机)
- 400×400 (推荐用于笔记本电脑/台式机)
- 300×250 (推荐用于手机)
- 300×400 (推荐用于手机)
- 340×480 (推荐用于手机)
1.首先,您需要创建一个广告代码。 在发布者仪表板中,选择ADS CODES,然后选择CREATE按钮。 输入创建interstitial广告代码所需的信息。然后,单击CREATE AD CODE按钮。
- Ad Code Name – 任何名称(不会显示给目标用户)
- Ad Code Type – 选择CPC/CPM/CPA(了解详情)
- Targeting Site – 选择添加的网站
- AdBlock Type – 选择Interstitial
- Select AdBlock – 在本教程中,我们将选择750×500
- Responsive – Yes

2.单击CREATE AD CODE按钮后,将直接进入下一页。 复制AD DISPLAY CODE中的所有广告代码,然后将其粘贴到记事本或任何写字板中。 您也可以更改文本和背景颜色以及边框类型,但是请确保通过单击UPDATE AD CODE按钮来保存设置。 请再次复制重新生成的广告代码。

3.要将广告代码最简单地插入到您的wordpress网站中,我们将通过为wordpress使用Insert Headers and Footers插件来指导您。 这是Adsense和IgniterAds兼容的插件。 使用的是Wordpress 5及更高版本? 别担心。 我们已经对其进行了测试,并且效果很好。
在您的wordpress仪表板中以管理员身份登录。 转到Plugins,然后选择Add New。 搜索Insert Headers and Footers,然后安装并激活它。

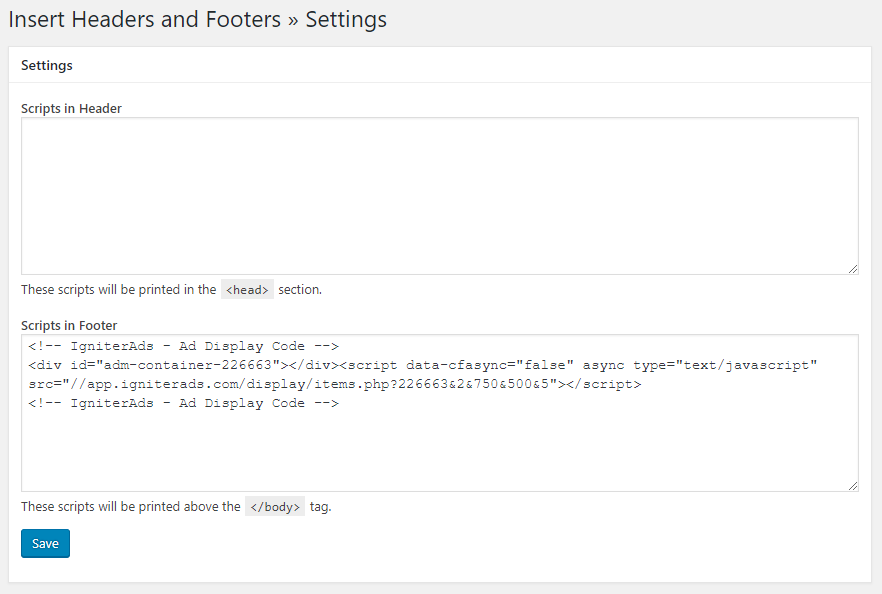
4.现在转到Settings,然后选择Insert Headers and Footers。 将广告代码粘贴到Scripts in Footer字段中,然后单击Save(从技术上讲,它位于<body>和</body>之间)。

本教程非常适合简单的wordpress主题。 如果您使用其他主题并遇到困难,请咨询主题开发人员。
另请参阅:有关如何增加发行人收入的提示