如何在Squarespace网站上的内容之间安装横幅广告代码?
您可能已经或正在遵循以下两个教程,并希望添加内容间广告代码:
内容间意味着将广告代码置于内容或段落之间。 Squarespace没有一种方法可以将Code block放在以后可用于将来新帖子/页面的段落之间。
因此,这是一种解决方法。 在开始之前,请按照上面的教程(a)或(b)进行操作。
1.首先,您需要创建一个广告代码。 在发布者仪表板中,选择ADS CODES,然后选择CREATE按钮。 输入创建横幅广告代码所需的信息。 然后,单击CREATE AD CODE按钮。
- Ad Code Name – 任何名称(不会显示给目标用户)
- Ad Code Type – 选择CPC/CPM/CPA(了解详情)
- Targeting Site – 选择添加的网站
- AdBlock Type – 选择Banner Only
- Select AdBlock – 在本教程中,我们将选择300×250
- Responsive – Yes
- Sticky Ad code – 未检查
2.单击CREATE AD CODE按钮后,将直接进入下一页。 复制AD DISPLAY CODE中的所有广告代码,然后将其粘贴到记事本或任何写字板中。 您也可以更改文本和背景颜色以及边框类型,但是请确保通过单击UPDATE AD CODE按钮来保存设置。 请再次复制重新生成的广告代码。
3.登录到您的Squarespace帐户。 在左列,选择Pages。
4.然后,选择Blog。
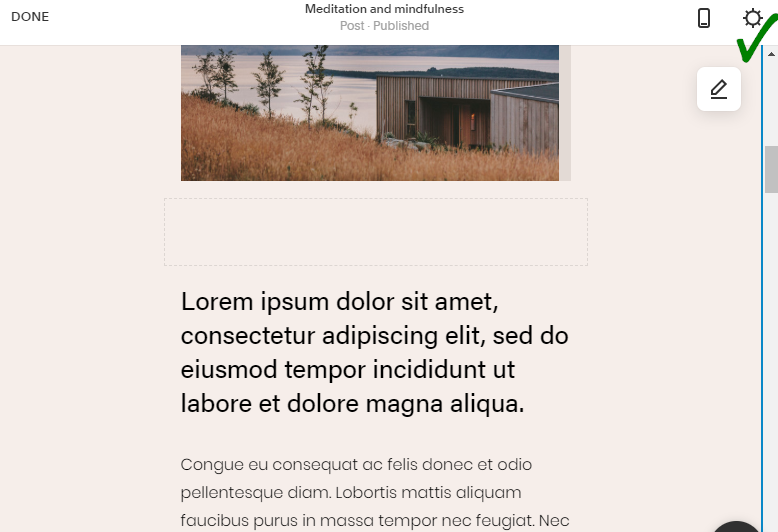
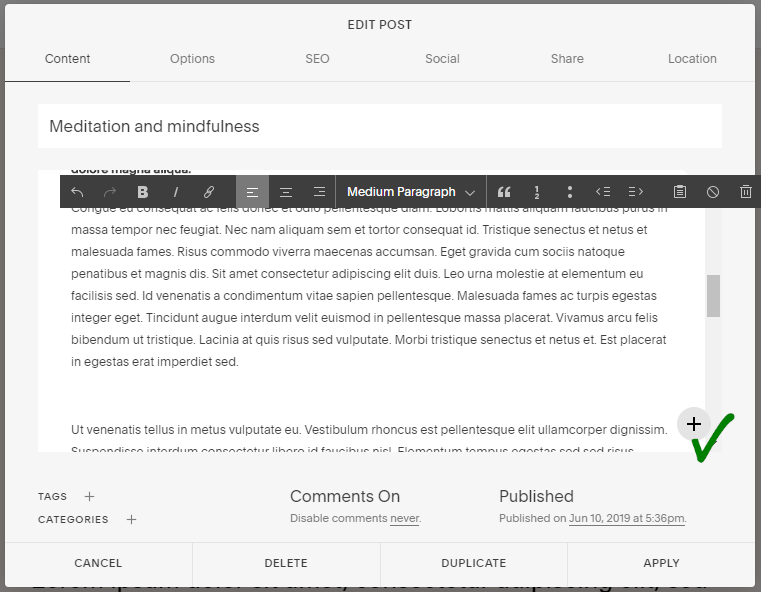
5.在本教程中,将以“Meditation and Mindfulness”帖子为例。 请点击帖子。 您将在页面的中间和顶部看到EDIT。 请点击
6.您将看到一个类似齿轮的按钮。 请点击按钮。
7.滚动到底部时,右侧将有一个“ +”按钮。 请点击按钮。
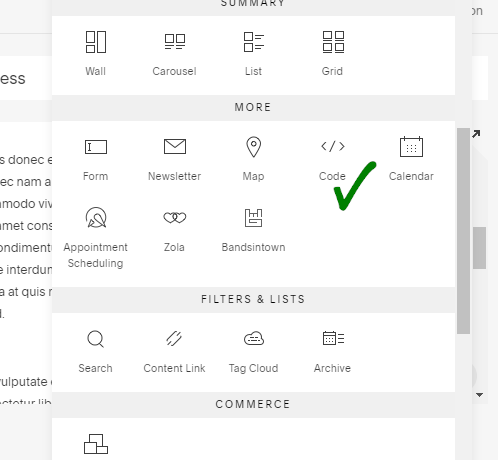
8.它称为块。 现在,您需要在帖子页面的段落之间添加Code block。
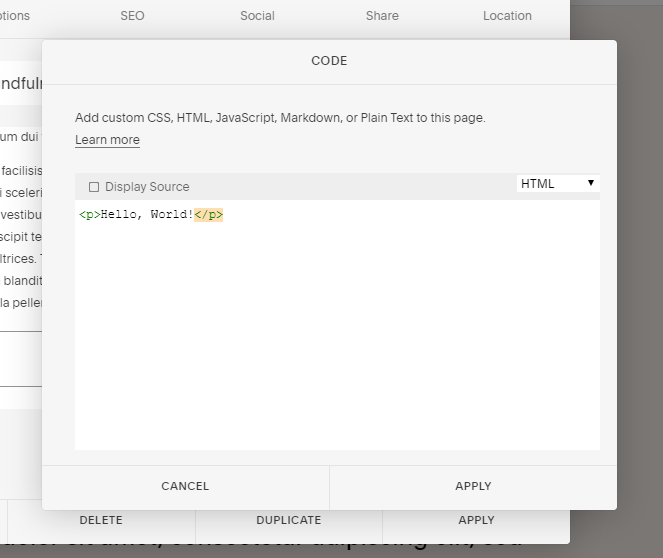
9.将会出现一个新窗口。 您需要删除所有已创建的默认代码。
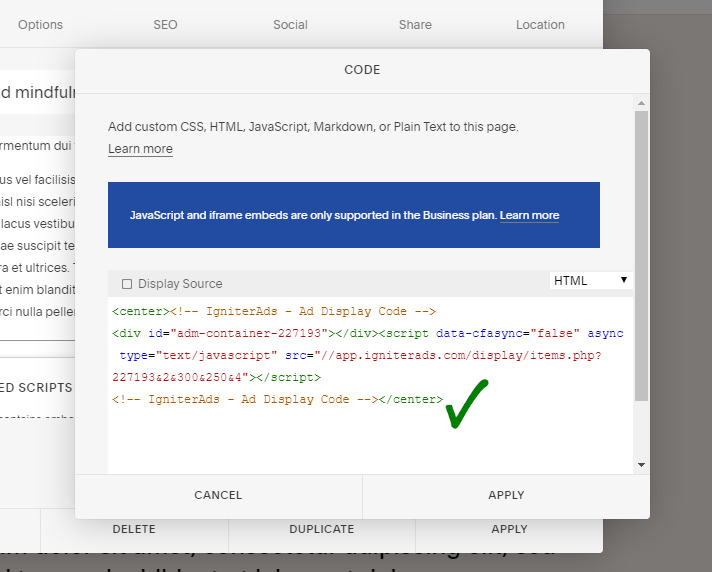
10.将您在上面(2)中复制的广告代码复制并粘贴到提供的空白处。 要将横幅广告排列在中间(强烈建议),请在广告代码的开头插入HTML代码<center>,在广告代码的末尾插入</center>。 要完成它,请单击APPLY。
注意:确保已选择HTML,而不是Javascript。 另外,请确保不要单击“Display Source”。
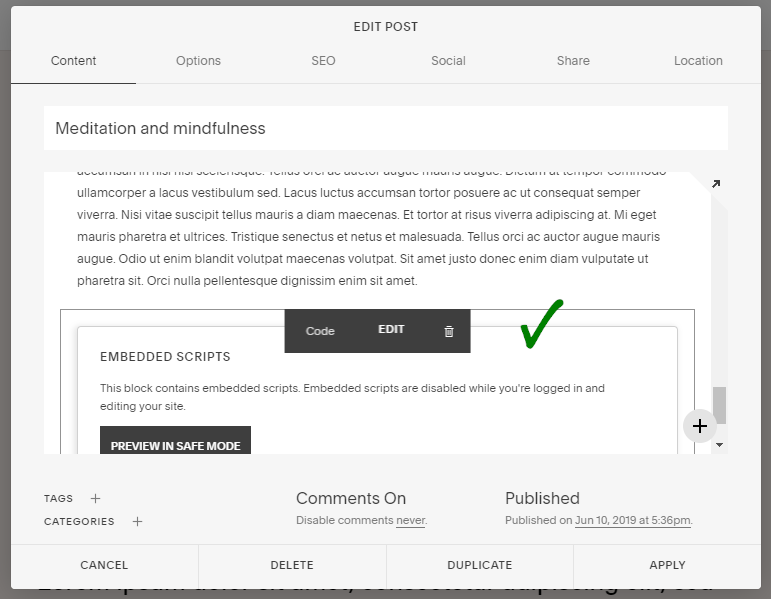
11.您可以单击,按住并拖动Code block,并将其放在段落之间。
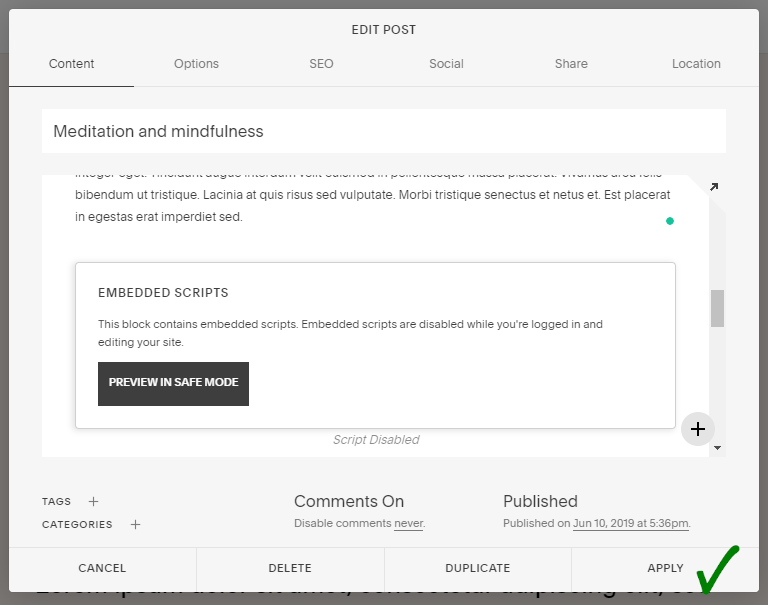
12.将Code block放置在适当的位置后,单击APPLY。
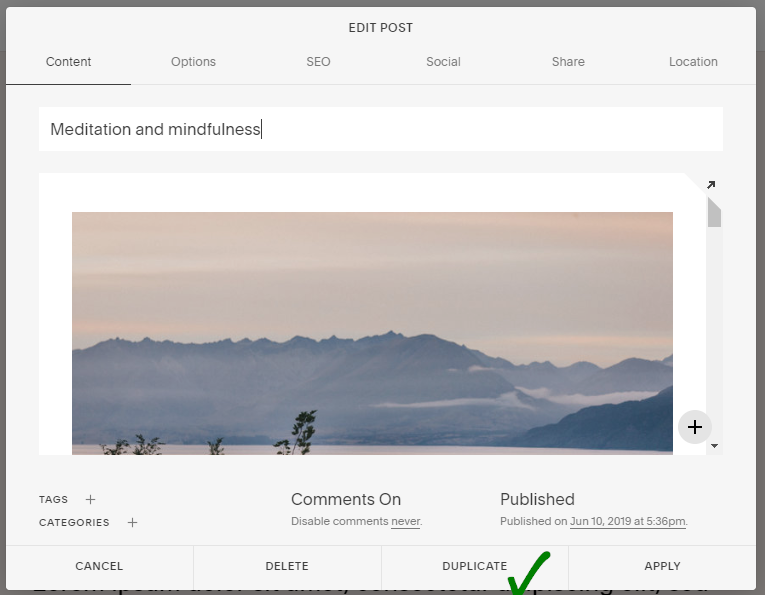
13.因此,每次要在内容之间放置广告代码时,都必须在已创建的任何以前的博客文章上单击DUPLICATE(广告代码带有现成的Code block)。 这将是一个连续的问题,因为每次您要创建具有相同广告代码位置的新帖子时,都需要进行DUPLICATE,打开新的DUPLICATE帖子,删除旧的段落(而不删除Code block)并开始输入 新内容。 没有其他解决方法,因为Squarespace不提供用于为以后的帖子永久插入Code block的功能。
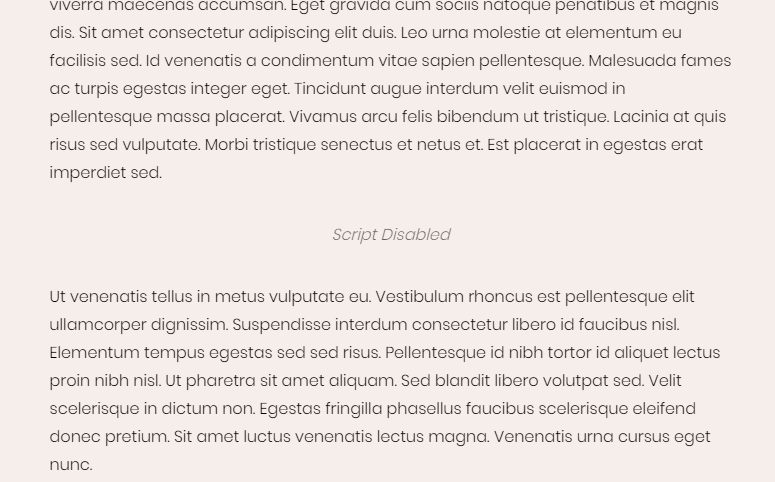
14.下面是一个Code block的示例,其中包含一个广告代码,并且已放置在各段之间。 Script Disabled意味着您需要向Squarespace进行付费订阅才能使此Code block功能正常工作。
如果该帐户是付费订阅,则广告将出现,并且“Script Disabled”一词将消失。
添加代码后24小时,横幅广告的第一笔收入就会显示在IgniterAds统计信息中。 这是我们的广告传播和吸引受众所需的时间。
另请参阅:有关如何增加发行人收入的提示