Bagaimana cara menginstal kode iklan text+image di situs Blogger/Blogspot?
Ada banyak cara untuk memasukkan kode iklan text+image ke situs berbasis Blogspot/Blogger Anda. Tapi pertama-tama, pastikan untuk menambahkan situs Anda sebelum melanjutkan dengan tutorial ini.
Ini adalah demo Iklan Text+Image jika Anda perlu tahu bagaimana itu ditampilkan di situs penerbit:
- Blogger
- 300×250 – Nomor 1 paling populer
- 728×90 – Nomor 2 paling populer
- 300×600 – Nomor 3 paling populer
- 160×600 – Nomor 4 paling populer
- 336×280 – Nomor 5 paling populer
- 320×100
- 970×90
- 250×250
Ada sejumlah ukuran iklan text+image yang dapat Anda pilih:
- 300×250 – Nomor 1 paling populer
- 728×90 – Nomor 2 paling populer
- 300×600 – Nomor 3 paling populer
- 160×600 – Nomor 4 paling populer
- 336×280 – Nomor 5 paling populer
- 320×100
- 970×90
- 250×250
1. Pertama, Anda perlu membuat kode iklan. Di dasbor publisher, pilih ADS CODES dan pilih tombol CREATE. Masukkan informasi yang diperlukan untuk membuat kode iklan text+image. Kemudian, klik tombol CREATE AD CODE.
- Ad Code Name – nama apa pun (tidak akan ditampilkan kepada pengguna yang ditargetkan)
- Ad Code Type – pilih CPC/CPM/CPA (Pelajari lebih lanjut)
- Targeting Site – pilih situs Anda yang ditambahkan
- AdBlock Type – pilih Text+Image
- Select AdBlock – untuk tutorial ini, kami akan memilih 300×250
- Responsive – Yes
- Sticky Ad code – Tidak disentang

2. Setelah mengklik tombol CREATE AD CODE, Anda akan diarahkan ke halaman berikutnya. Salin semua kode iklan dalam AD DISPLAY CODE dan tempelkan ke notepad atau wordpad. Anda juga dapat mengubah teks dan warna latar belakang dan jenis perbatasan tetapi pastikan untuk menyimpan pengaturan dengan mengklik tombol UPDATE AD CODE. Harap salin lagi kode iklan yang dibuat ulang.

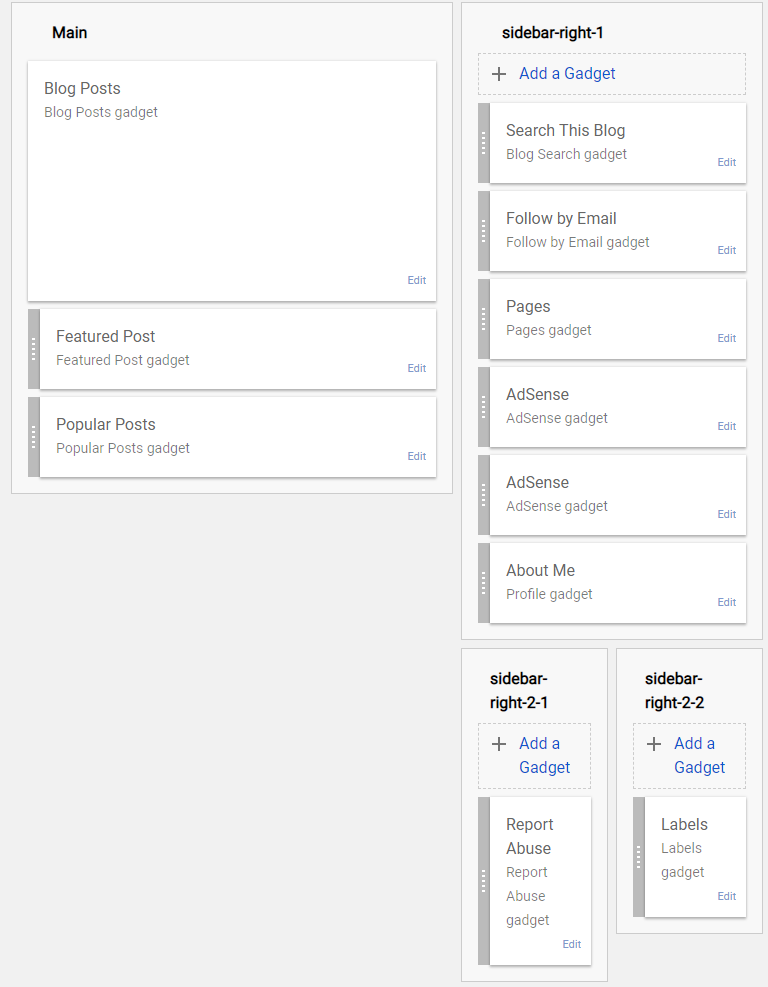
3. Buka dasbor blogger Anda. Di kolom kiri, pilih Layout dan kemudian gulir ke bawah sampai Anda melihat sesuatu seperti ‘sidebar-right-1’. Sekarang, klik tombol “Add a Gadget”.

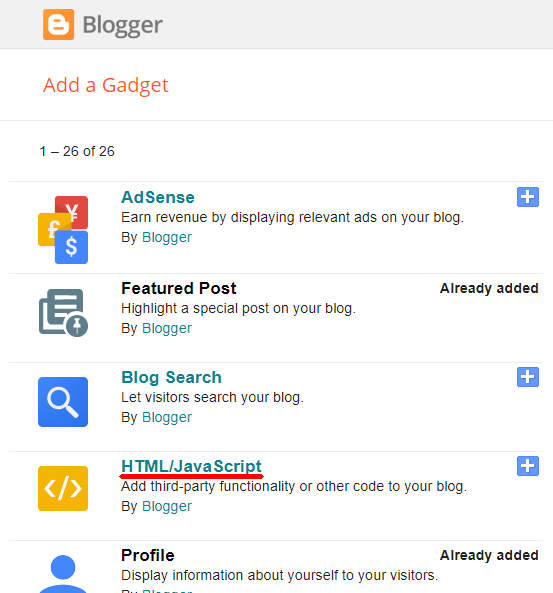
4. Tambahkan HTML/Javascript ke sidebar Anda.

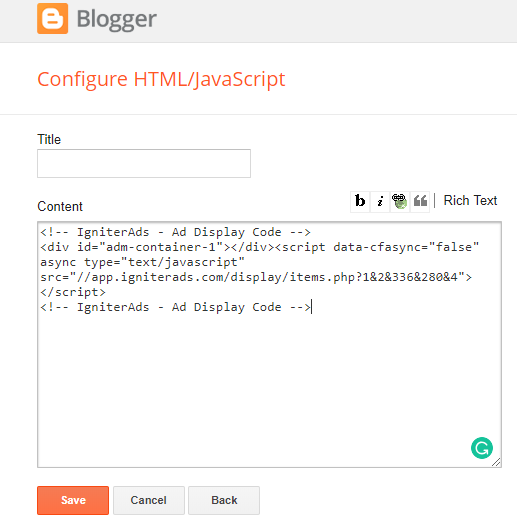
5. Tempelkan kode iklan di bidang Content. Biarkan Title kosong dan klik Save.

6. Widget iklan Anda akan berada di sidebar Anda. Terserah Anda untuk bergerak dan seret widget untuk berada di posisi atas, tengah atau bawah. Rekomendasi kami adalah untuk menempatkannya di atas.
Untuk Konten For In-Between-Post
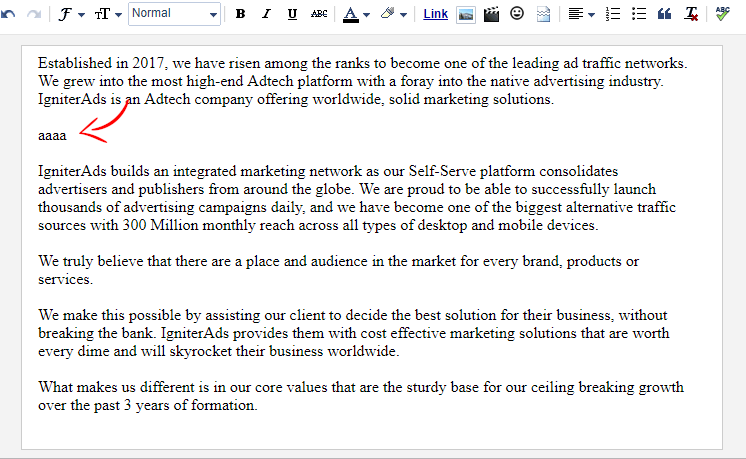
7. Buat garis di antara dua paragraf, lebih disukai antara paragraf pertama dan kedua dari posting Anda. Untuk membuatnya lebih mudah, tandai baris dengan mengetik “aaaa”.

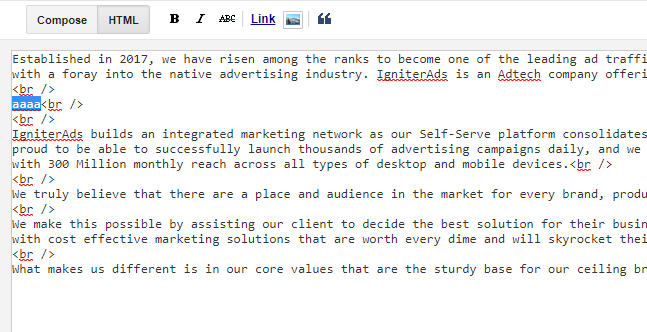
8. Sekarang klik Edit HTML dan sorot teks “aaaa”.

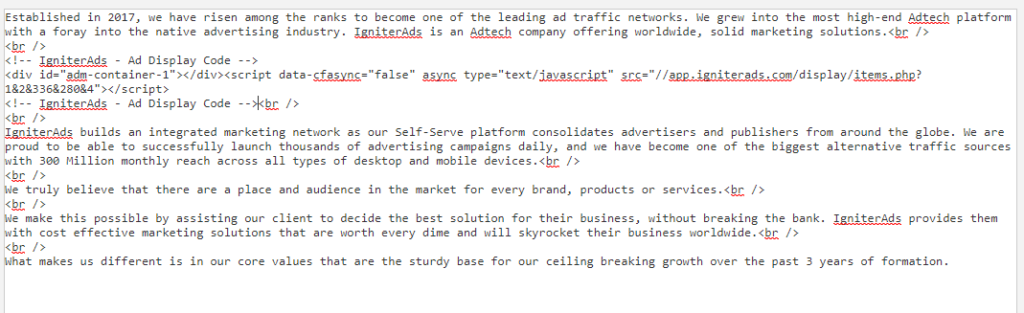
9. Timpa teks “aaaa” dengan menyalin dan menempelkan kode iklan ke dalamnya. Seharusnya terlihat mirip dengan gambar di bawah ini.

10. Save posting atau kembali ke Compose untuk melanjutkan menulis Anda.
Penghasilan pertama Anda dari iklan akan muncul dalam statistik IgniterAds Anda 24 jam setelah Anda menambahkan kode. Waktu ini diperlukan untuk membangun daftar pelanggan.
Lihat Juga: Tips Cara Meningkatkan Penghasilan Sebagai Penerbit