Bagaimana cara menginstal kode iklan text di antara konten di situs Squarespace?
Anda mungkin telah mengikuti dua tutorial di bawah ini dan ingin menambahkan kode iklan di antara konten:
a. Bagaimana cara menginstal kode iklan text di situs Squarespace?
Di antara konten berarti menempatkan kode iklan di antara konten atau paragraf. Squarespace tidak memiliki metode di mana Code block dapat ditempatkan di antara paragraf yang tersedia secara permanen untuk posting/halaman baru di masa depan.
Jadi, ini solusinya. Sebelum memulai, silakan ikuti tutorial (a) di atas.
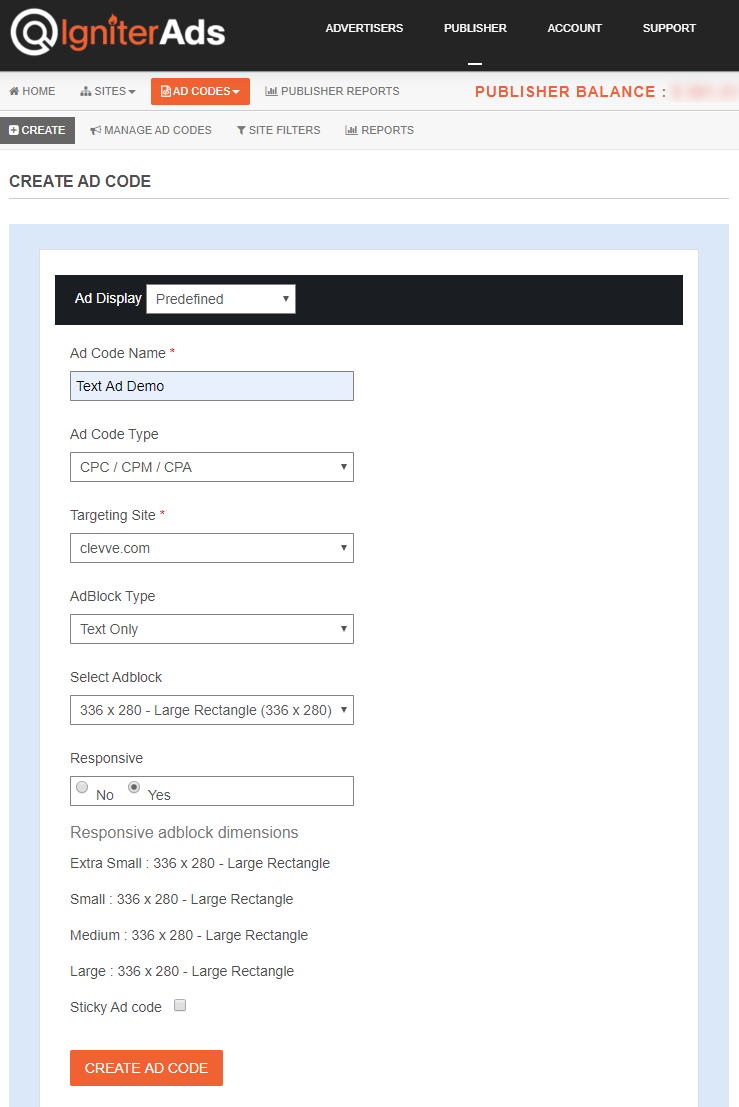
1. Pertama, Anda perlu membuat kode iklan. Di dasbor penerbit, pilih ADS CODES dan pilih tombol CREATE. Masukkan informasi yang diperlukan untuk membuat kode iklan text. Kemudian, klik tombol CREATE AD CODE.
- Ad Code Name – nama apa pun (tidak akan ditampilkan kepada pengguna yang ditargetkan)
- Ad Code Type – pilih CPC/CPM/CPA (Pelajari lebih lanjut)
- Targeting Site – pilih situs Anda yang ditambahkan
- AdBlock Type – pilih Text Only
- Select AdBlock – untuk tutorial ini, kami akan memilih 336×280
- Responsive – Yes
- Sticky Ad code – Tidak dicentang

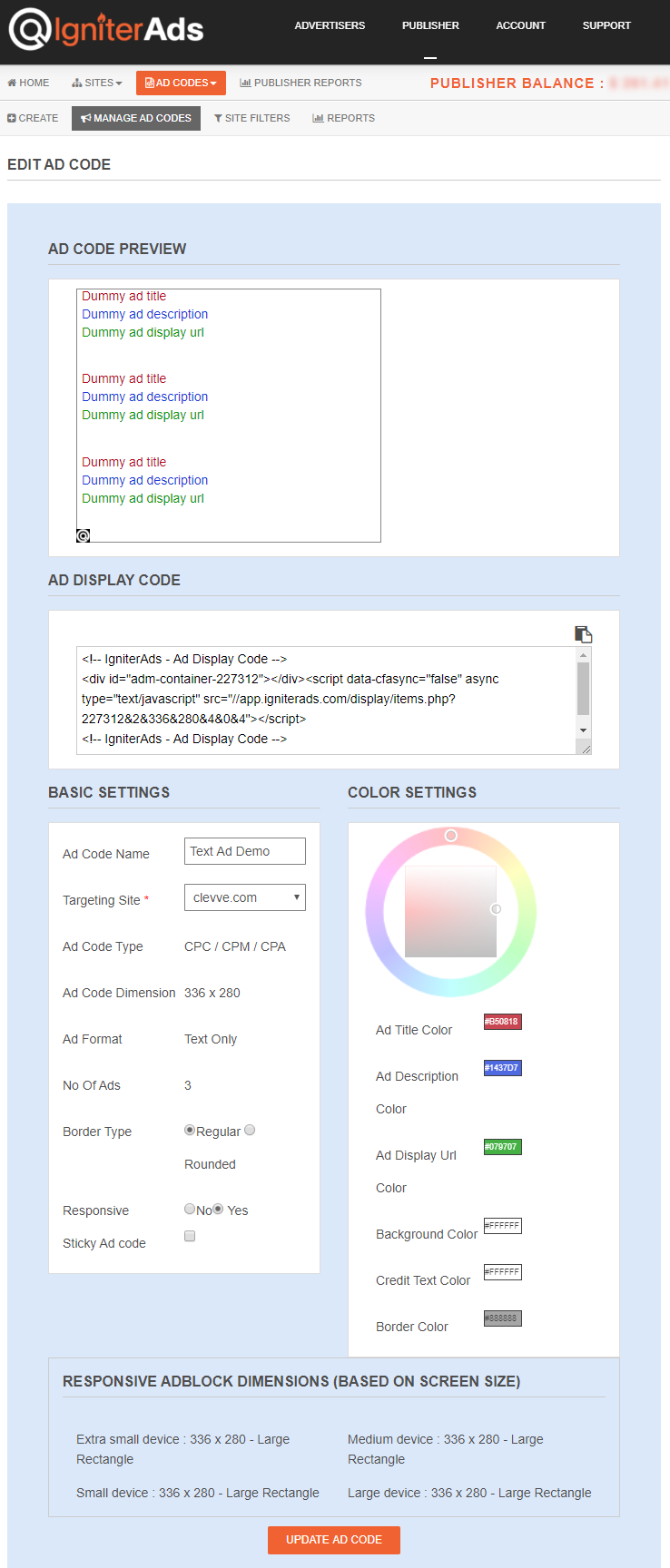
2. Setelah mengklik tombol CREATE AD CODE, Anda akan diarahkan ke halaman berikutnya. Salin semua kode iklan dalam AD DISPLAY CODE dan tempelkan ke notepad atau wordpad. Anda juga dapat mengubah teks dan warna latar belakang dan jenis perbatasan tetapi pastikan untuk menyimpan pengaturan dengan mengklik tombol UPDATE AD CODE. Harap salin lagi kode iklan yang dibuat ulang.

3. Masuk ke akun Squarespace Anda. Di kolom kiri, pilih Pages.
4. Kemudian, pilih Blog.
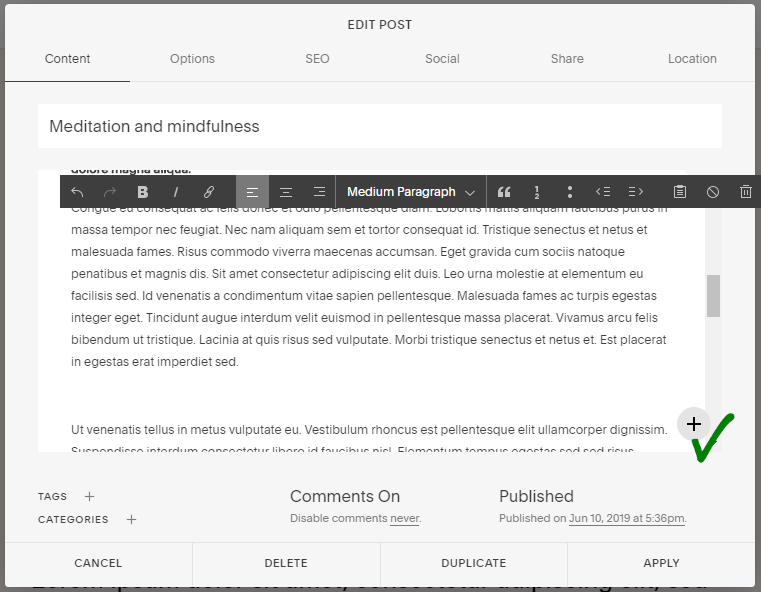
5. Dalam tutorial ini, postingan “Meditation and Mindfulness” akan dipilih sebagai contoh. Silakan klik pos. Anda akan melihat EDIT di tengah dan di atas halaman Anda. Silakan klik.
6. Anda akan melihat tombol berbentuk seperti roda gigi. Silakan klik tombol.
7. Ketika Anda menggulir ke bawah, akan ada tombol “+” di sebelah kanan. Silakan klik tombol.
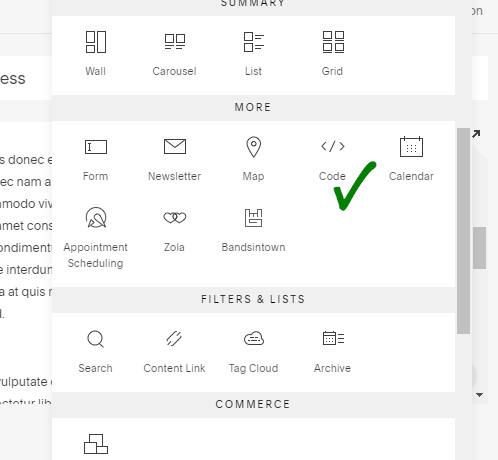
8. Ini disebut block. Sekarang Anda perlu menambahkan Code block di antara paragraf di halaman posting Anda.
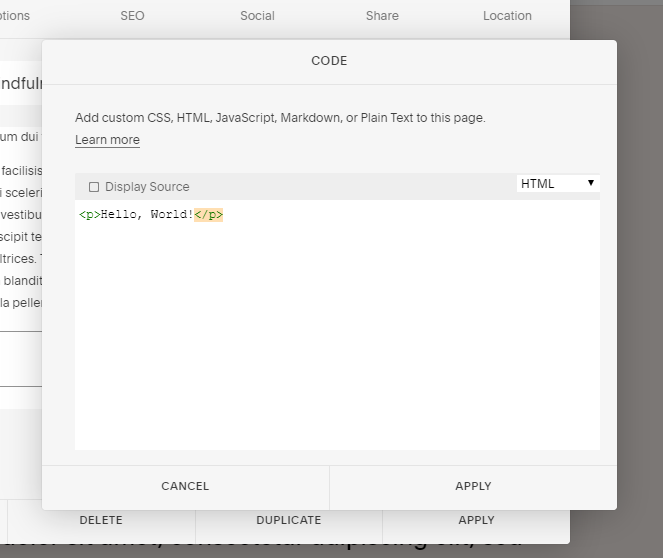
9. Jendela baru akan muncul. Anda harus menghapus semua kode default yang telah dibuat.
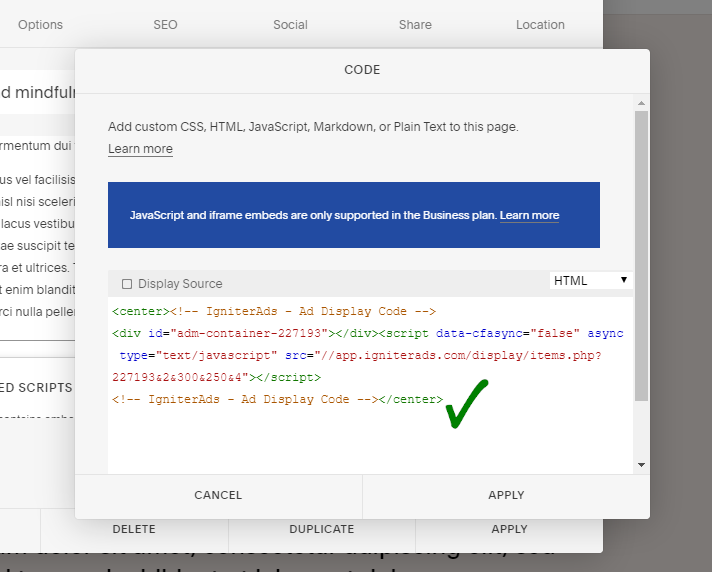
10. Salin dan tempel kode iklan yang telah Anda salin di (2) di atas ke tempat yang disediakan. Untuk mengatur iklan text di tengah (sangat disarankan), masukkan kode HTML <center> di awal kode iklan dan </center> di akhir kode iklan. Untuk menyelesaikannya, klik APPLY.
Catatan: Pastikan HTML dipilih dan bukan Javascript atau yang lain. Selain itu, pastikan Anda tidak mengklik “Display Source”.
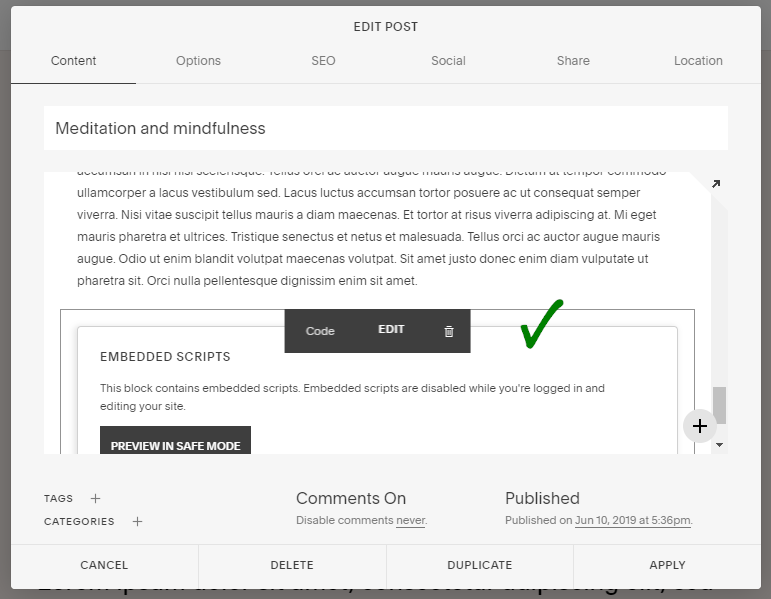
11. Anda dapat mengklik, menahan, dan menyeret Code block ke atas dan menempatkannya di antara paragraf.
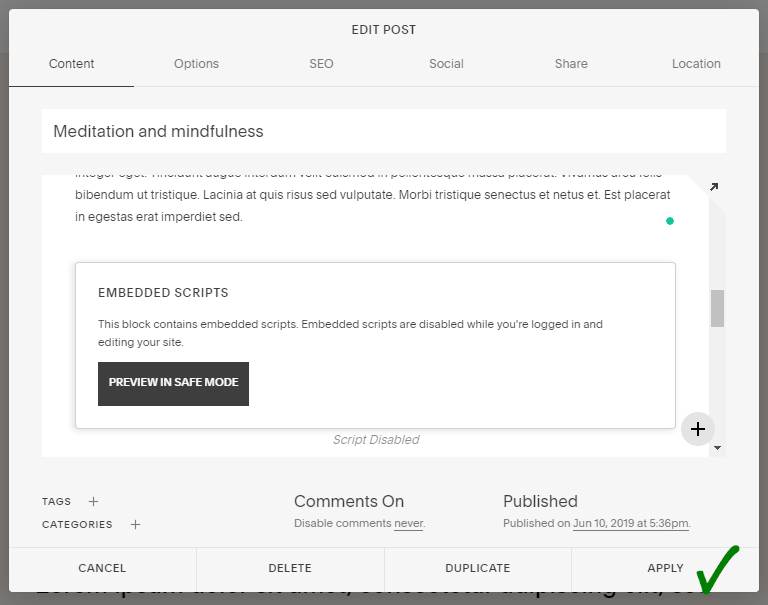
12. Setelah menempatkan Code block di posisi yang sesuai, klik APPLY.
13. Jadi setiap kali Anda ingin meletakkan kode iklan di antara konten, Anda harus mengklik DUPLICATE pada setiap posting blog sebelumnya yang telah dibuat (dengan Code block yang tersedia untuk kode iklan). Ini akan menjadi masalah yang berkelanjutan karena setiap kali Anda ingin membuat posting baru dengan posisi kode iklan yang sama, Anda perlu DUPLICATE, membuka posting DUPLICATE baru, menghapus paragraf lama (tanpa menghapus blok Kode) dan mulai mengetik yang baru kandungan. Tidak ada solusi lain karena fungsi untuk membuat Code block yang disisipkan secara permanen untuk posting di masa mendatang tidak disediakan oleh Squarespace.
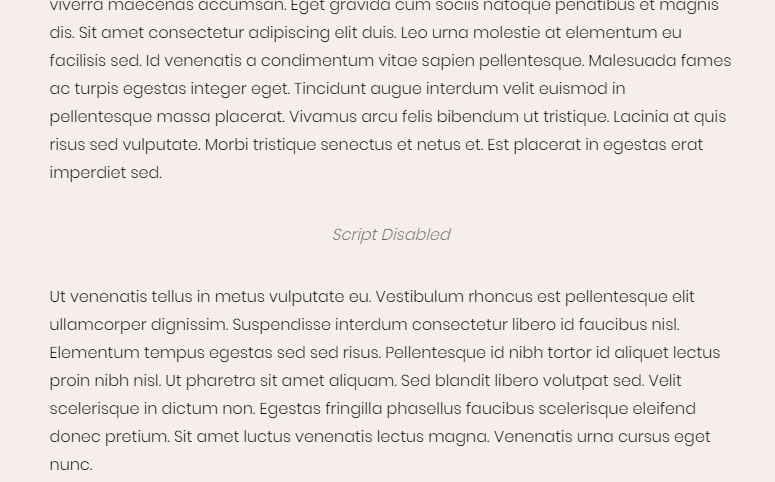
14. Di bawah ini adalah contoh dari Code block yang berisi kode iklan dan telah ditempatkan di antara paragraf. Script Disabled berarti Anda harus memiliki langganan berbayar dengan Squarespace agar Code block ini berfungsi.
Jika akun langganan berbayar, iklan akan muncul dan kata “Script Disabled” akan hilang.
Penghasilan pertama Anda dari iklan text akan muncul dalam statistik IgniterAds Anda 24 jam setelah Anda menambahkan kode. Waktu ini diperlukan agar iklan kami dapat menyebar dan mengumpulkan audiens.
Lihat Juga: Tips Cara Meningkatkan Penghasilan Sebagai Penerbit