Bagaimana cara menginstal kode iklan pop di situs berbasis WordPress?
Ada banyak cara untuk memasukkan kode iklan pop ke situs berbasis wordpress Anda. Tetapi pertama-tama, pastikan untuk menambahkan situs Anda sebelum melanjutkan dengan tutorial ini.
Catatan: Tutorial ini hanya berfungsi untuk situs wordpress yang di-host-sendiri dan versi premium dari berlangganan wordpress.com (dengan domain sendiri). Ini tidak akan berfungsi untuk versi gratis dari wordpress.com dengan atau tanpa menggunakan nama domain sendiri.
Ini adalah demo Iklan Pop jika Anda perlu tahu bagaimana itu ditampilkan di situs penerbit:
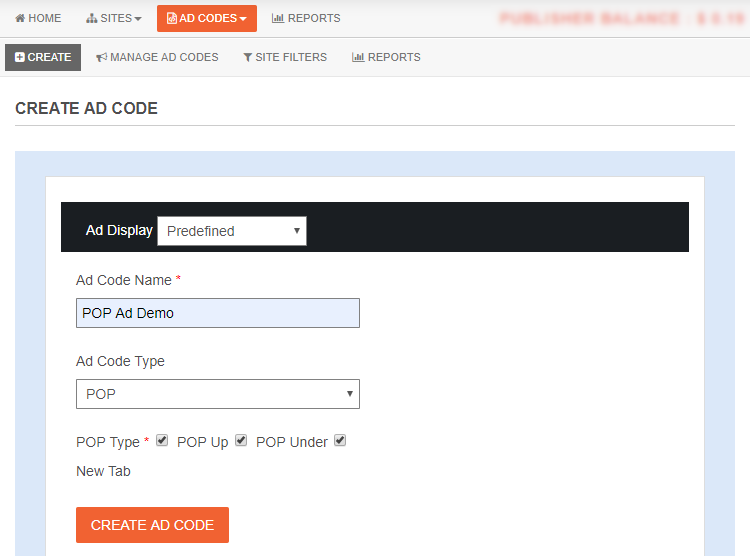
1. Pertama, Anda perlu membuat kode iklan. Di dasbor publisher, pilih ADS CODES dan pilih tombol CREATE. Masukkan informasi yang diperlukan untuk membuat kode iklan pop. Kemudian, klik tombol CREATE AD CODE.
- Ad Code Name – nama apa pun (tidak akan ditampilkan kepada pengguna yang ditargetkan)
- Ad Code Type – pilih CPC/CPM (Pelajari lebih lanjut)
- POP Type – disarankan untuk memeriksa semua (checked all)

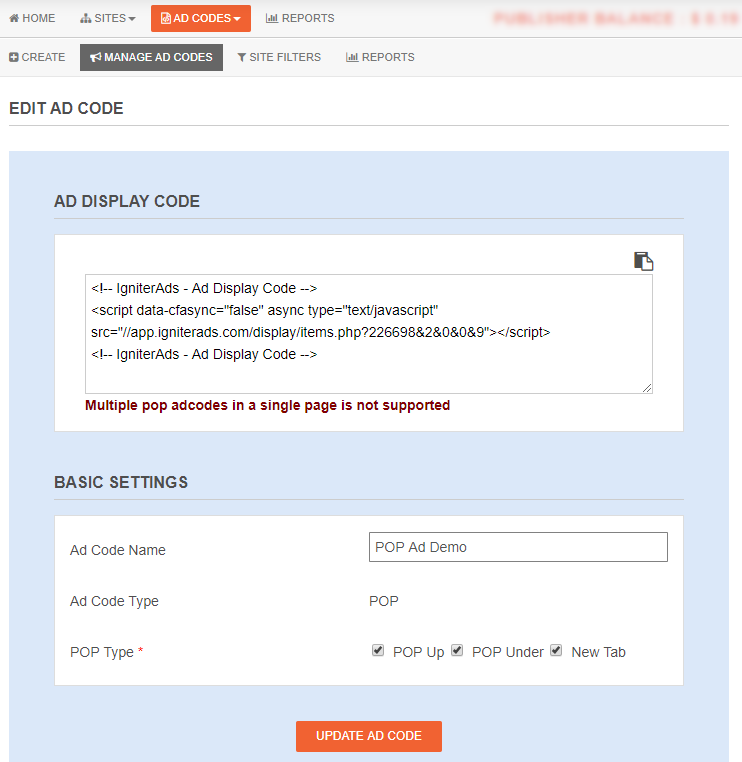
2. Setelah mengklik tombol CREATE AD CODE, Anda akan diarahkan ke halaman berikutnya. Salin semua kode iklan dalam AD DISPLAY CODE dan tempelkan ke notepad atau wordpad. Anda juga dapat mengubah teks dan warna latar belakang dan jenis perbatasan tetapi pastikan untuk menyimpan pengaturan dengan mengklik tombol UPDATE AD CODE. Harap salin lagi kode iklan yang dibuat ulang.

3. Untuk memasukkan kode iklan ke situs wordpress Anda dengan cara termudah, kami akan memandu Anda dengan menggunakan plugin Insert Headers and Footers untuk wordpress. Ini adalah plugin yang kompatibel dengan Adsense dan IgniterAds. Menggunakan WordPress versi 5 ke atas? Jangan khawatir. Kami telah mengujinya dan bekerja sangat baik.
Login sebagai admin di dashboard wordpress Anda. Buka Plugin dan pilih Add New. Cari “Insert Headers and Footers” dan instal dan aktifkan.

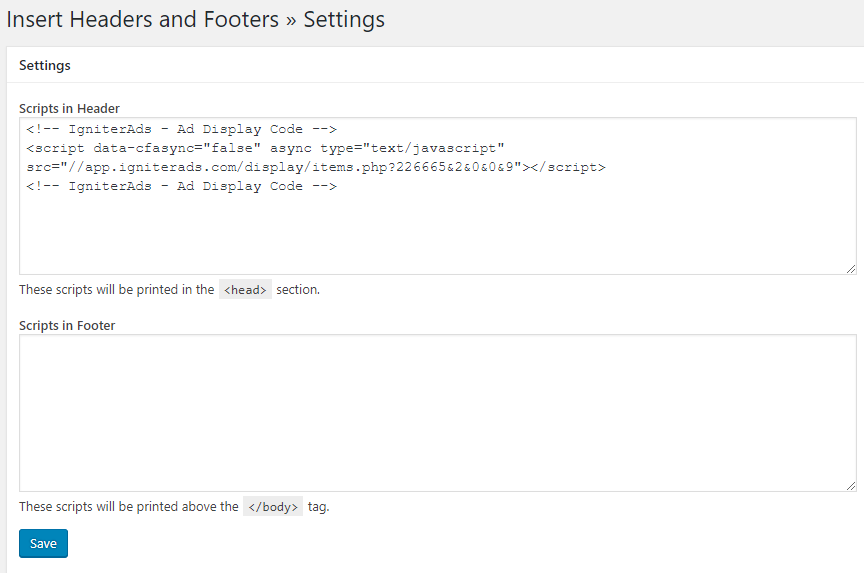
4. Sekarang pergi ke Settings dan pilih Insert Headers and Footers. Tempelkan kode iklan di dalam bidang Scripts in Footer dan klik Save (secara teknis, ada di antara <head> dan </head>).

Tutorial ini sangat cocok untuk tema wordpress biasa. Jika Anda menggunakan tema yang berbeda dan menghadapi kesulitan, silakan berkonsultasi dengan pengembang tema.
Lihat Juga: Tips Cara Meningkatkan Penghasilan Sebagai Penerbit