Bagaimana cara menginstal kode iklan native di situs Squarespace?
Ada banyak cara untuk memasukkan kode iklan native ke situs berbasis Squarespace Anda. Tetapi pertama-tama, pastikan untuk menambahkan situs Anda sebelum melanjutkan dengan tutorial ini.
Ada sejumlah ukuran iklan native yang dapat Anda pilih:
- 200×200 (paling direkomendasikan)
- 300×200
1. Pertama, Anda perlu membuat kode iklan. Di dasbor penerbit, pilih ADS CODES dan pilih tombol CREATE. Masukkan informasi yang diperlukan untuk membuat kode iklan native. Kemudian, klik tombol CREATE AD CODE.
- Ad Display – pilih Native
- Ad Code Type – pilih CPC/CPM/CPA (Pelajari lebih lanjut)
- Targeting Site – pilih situs Anda yang ditambahkan
- Ad Type – pilih Text+Image
- Ad image dimension (in px) – untuk tutorial ini, kami akan memilih 200×200
- Custom CSS and JS – biarkan sebagai default
- Make Ad Responsive – diperiksa (checked)

2. Setelah mengklik tombol CREATE AD CODE, Anda akan diarahkan ke halaman berikutnya. Salin semua kode iklan dalam AD DISPLAY CODE dan tempelkan ke notepad atau wordpad. Anda juga dapat mengubah teks dan warna latar belakang dan jenis perbatasan tetapi pastikan untuk menyimpan pengaturan dengan mengklik tombol UPDATE AD CODE. Harap salin lagi kode iklan yang dibuat ulang.

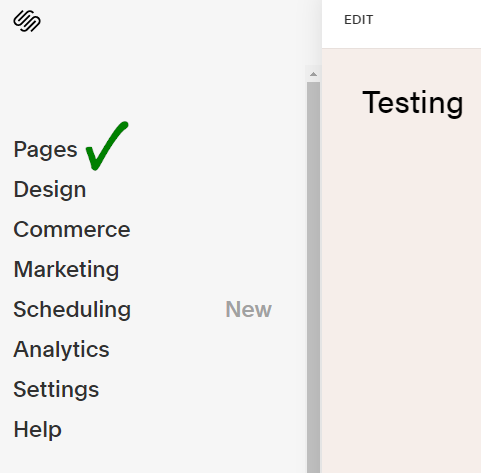
3. Biasanya, tren memasukkan iklan native adalah di akhir posting atau footer. Masuk ke akun Squarespace Anda. Di kolom kiri, pilih Pages.
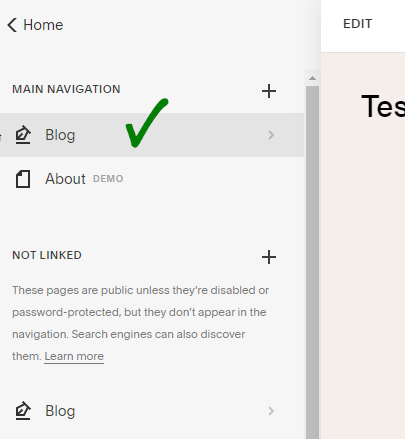
4. Kemudian, pilih Blog.
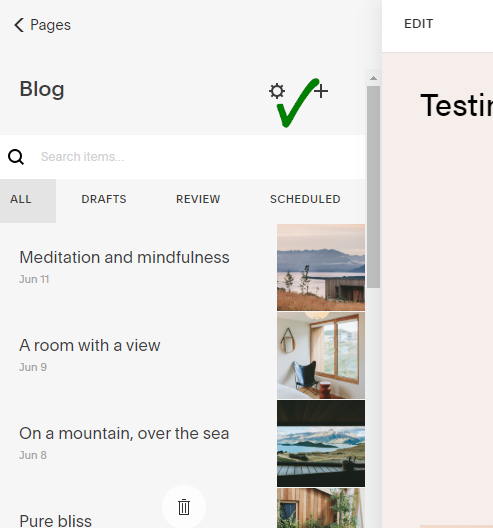
5. Anda akan melihat tombol berbentuk seperti roda gigi. Silakan klik tombol.
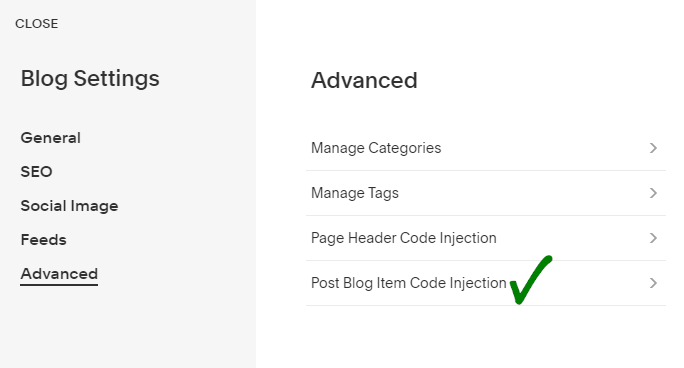
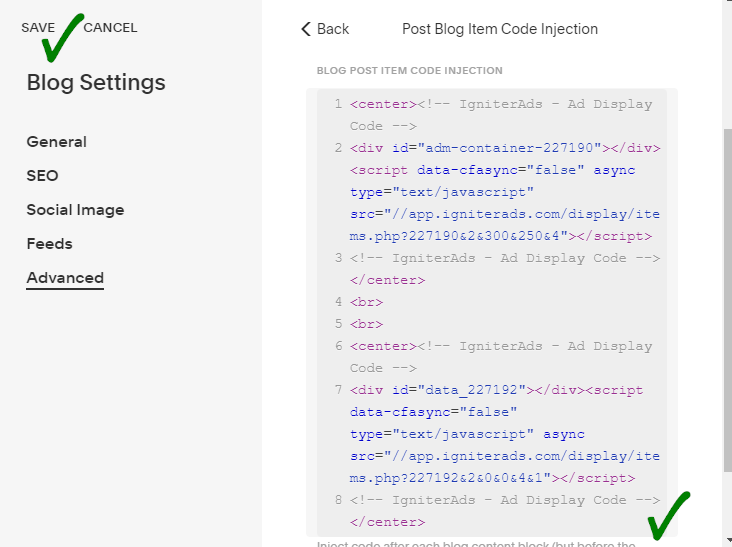
6. Tampilan baru akan muncul, silakan pilih Advanced yang terletak di bagian bawah daftar di kolom kiri. Selanjutnya, pilih Post Blog Item Code Injection.
7. Salin dan tempel kode iklan yang telah Anda salin (2) di atas ke tempat yang disediakan. Untuk mengatur iklan pengantara di bagian tengah (sangat disarankan), masukkan kode HTML <center> di awal kode iklan dan </center> di akhir kode iklan. Untuk menyelesaikannya, klik SAVE.
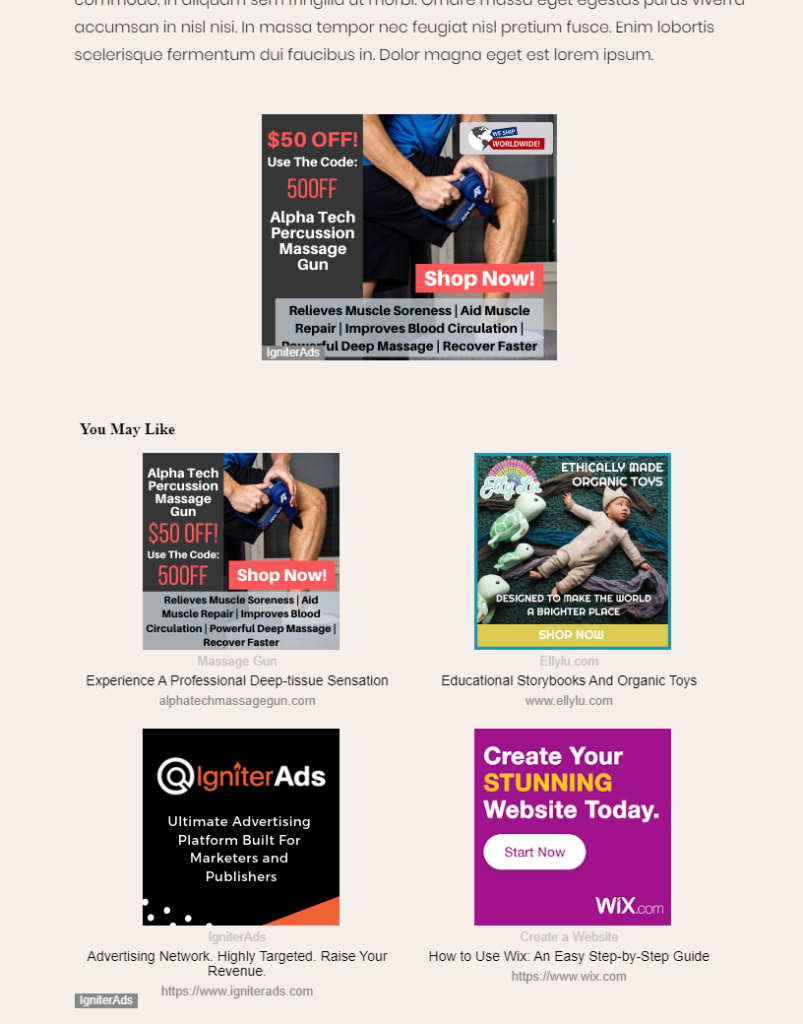
8. Setelah Anda mengklik SAVE, halaman blog Anda akan disegarkan secara otomatis dan Anda akan melihat hasilnya di bagian bawah halaman blog Anda. Anda juga dapat menempatkan spanduk 300x250px (ukuran yang disarankan) di atas iklan bawaan dengan mengikuti tutorial ini. Untuk menambahkan ruang antara iklan banner dan iklan native, tempatkan kode HTML Situs <br> antara dua kode iklan. Satu <br> sama dengan satu ruang. Untuk dua spasi, tambahkan <br> lagi.
Catatan: Alasan mengapa kami menyarankan Anda menyertakan banner dengan iklan native di bagian bawah halaman blog Anda adalah bahwa Squarespace tidak memiliki metode di mana Code block dapat ditempatkan di antara paragraf yang tersedia secara permanen untuk posting/halaman baru yang akan datang. Tetapi jika Anda juga ingin menempatkan kode iklan di antara konten, kami telah menyediakan tutorial di sini.
Penghasilan pertama Anda dari iklan native akan muncul dalam statistik IgniterAds Anda 24 jam setelah Anda menambahkan kode. Waktu ini diperlukan agar iklan kami dapat menyebar dan mengumpulkan audiens.
Lihat Juga: Tips Cara Meningkatkan Penghasilan Sebagai Penerbit