Bagaimana cara menginstal kode iklan native di situs Blogger/Blogspot?
Ada banyak cara untuk memasukkan kode iklan native ke situs berbasis Blogspot/Blogger Anda. Tapi pertama-tama, pastikan untuk menambahkan situs Anda sebelum melanjutkan dengan tutorial ini.
Ini adalah demo Iklan Native jika Anda perlu tahu bagaimana itu ditampilkan di situs penerbit:
- Blogger
Ada sejumlah ukuran iklan native yang dapat Anda pilih:
- 200×200 (direkomendasikan)
- 300×200
1. Pertama, Anda perlu membuat kode iklan. Di dasbor publisher, pilih ADS CODES dan pilih tombol CREATE. Masukkan informasi yang diperlukan untuk membuat kode iklan native. Kemudian, klik tombol CREATE AD CODE.
- Ad Display – pilih Native
- Ad Code Type – pilih CPC/CPM/CPA (Pelajari lebih lanjut)
- Targeting Site – pilih situs Anda yang ditambahkan
- Ad Type – pilih Text+Image
- Ad image dimension (in px) – untuk tutorial ini, kami akan memilih 200×200
- Custom CSS and JS – biarkan sebagai default
- Make Ad Responsive – diperiksa (checked)

2. Setelah mengklik tombol CREATE AD CODE, Anda akan diarahkan ke halaman berikutnya. Salin semua kode iklan dalam AD DISPLAY CODE dan tempelkan ke notepad atau wordpad. Anda juga dapat mengubah teks dan warna latar belakang dan jenis perbatasan tetapi pastikan untuk menyimpan pengaturan dengan mengklik tombol UPDATE AD CODE. Harap salin lagi kode iklan yang dibuat ulang.

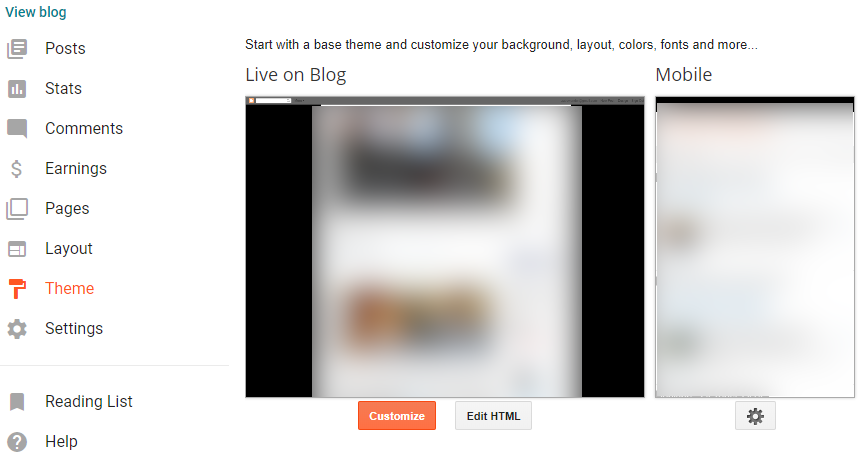
3. Biasanya, tren memasukkan iklan native adalah di akhir posting. Buka dasbor blogger Anda. Di kolom kiri, pilih Theme dan kemudian klik Edit HTML.

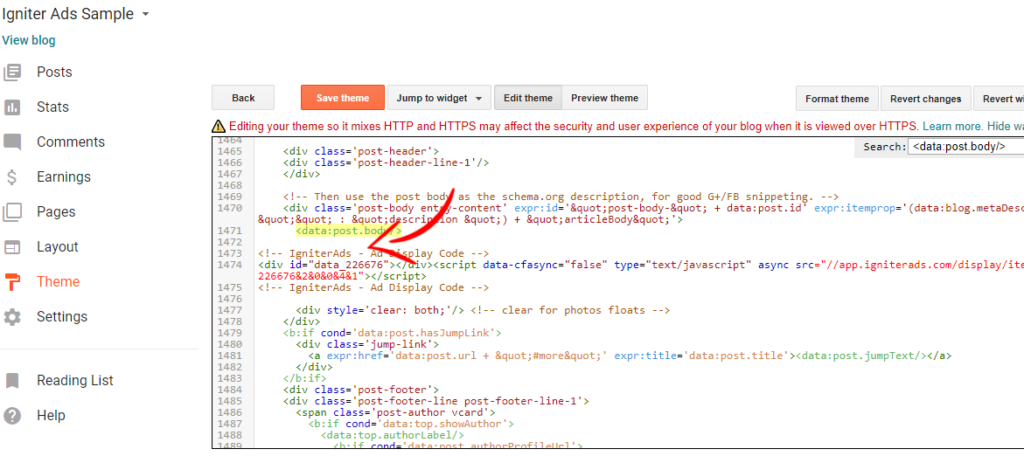
4. Temukan kode “<data: post.body/>”. Akan ada dua “<data: post.body/>” dengan teks kode yang sama. Abaikan yang pertama dan lanjutkan ke kode kedua. Salin kode iklan native dan letakkan di bawah kode “<data: post.body />” dan klik tombol Save theme.

Penghasilan pertama Anda dari iklan akan muncul dalam statistik IgniterAds Anda 24 jam setelah Anda menambahkan kode. Waktu ini diperlukan untuk membangun daftar pelanggan.
Lihat Juga: Tips Cara Meningkatkan Penghasilan Sebagai Penerbit