WORDPRESS & WOOCOMMERCE: Bagaimana cara menambahkan kode pelacakan klik dan kode konversi?
Tutorial ini sangat penting setelah Anda berhasil membuat iklan CPA seperti banner, shopping, native, dan lainnya. Jika tidak, Anda tidak akan dapat melacak konversi yang berhasil. Harap selesaikan kedua tutorial di bawah ini.
Bagaimana cara kerja kode pelacakan klik dan kode konversi?
a. Saat calon pelanggan mengeklik iklan Anda, mereka akan mengunjungi situs web Anda dan menjelajahi konten dan produk yang Anda jual. Sistem IgniterAds akan mencatat klik dan alamat IP mereka serta melalui cache.
b. Setelah mereka membeli item penjualan Anda, kode konversi (termasuk dalam WooCommerce Checkout Anda) akan mengirimkan data ke sistem IgniterAds bahwa ada penjualan yang berhasil dan 100% konversi akan dicatat.
c. Jika pelacakan klik dicatat tetapi tidak ada pembelian yang dilakukan, maka konversi tidak akan dicatat.
Kode Pelacakan Klik
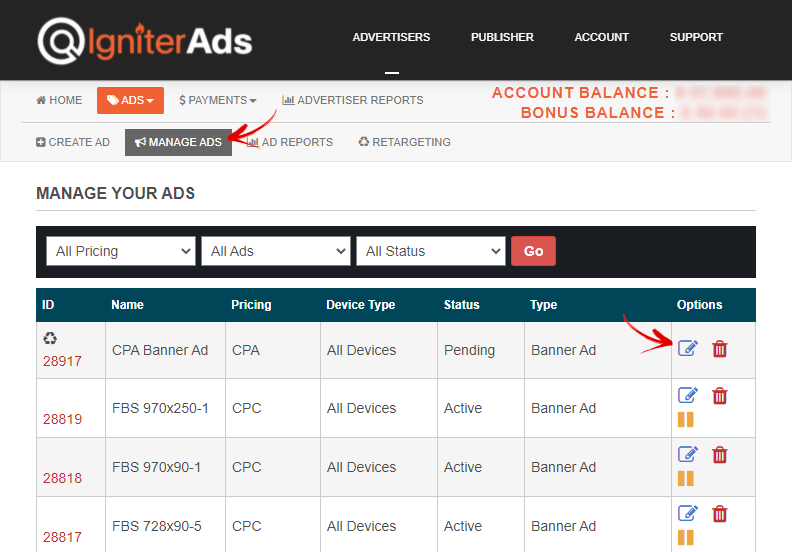
1. Dapatkan kode pelacakan klik Anda terlebih dahulu melalui dasbor IgniterAds di bagian MANAGE ADS. Kemudian, klik ikon pensil seperti yang ditunjukkan oleh panah merah kedua pada gambar di bawah.

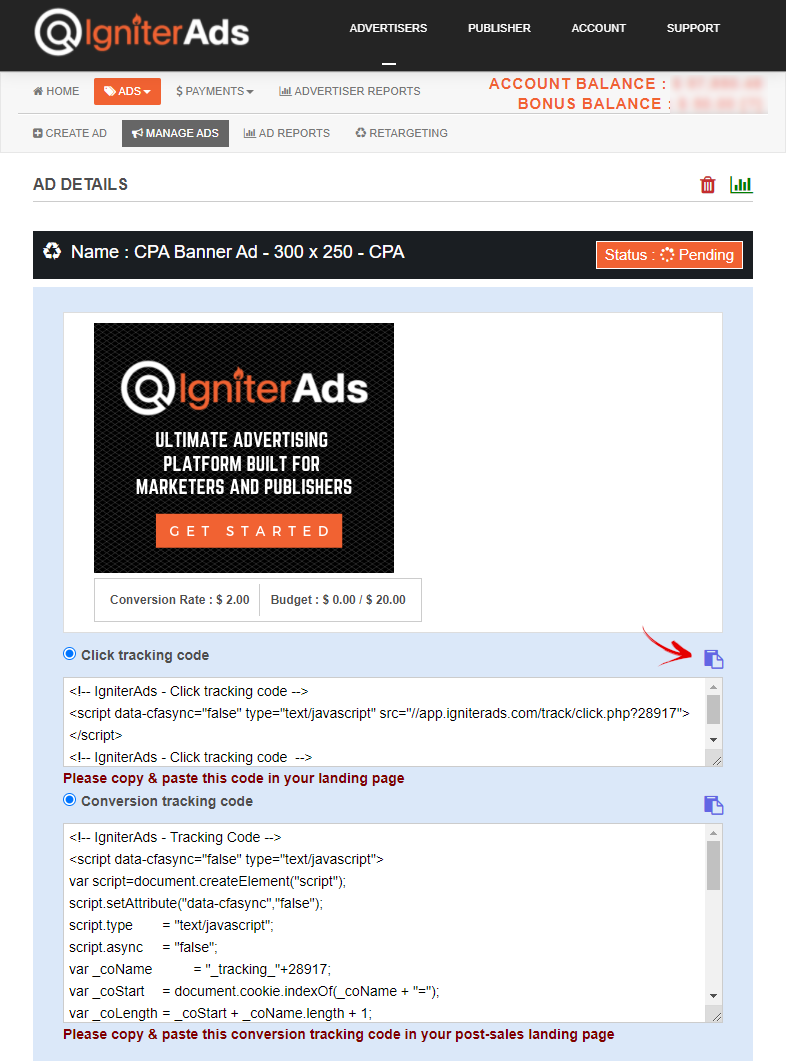
2. Anda harus menyalin kode pelacakan klik yang akan disertakan di halaman depan situs Anda. Untuk menyalin, klik ikon pensil seperti yang ditunjukkan oleh panah merah pada gambar di bawah.

3. Untuk memasukkan kode pelacakan klik ke halaman WordPress Anda dengan cara termudah, kami akan memandu Anda dengan menggunakan plugin Insert Headers and Footers untuk WordPress. Ini adalah plugin yang kompatibel dengan Adsense dan IgniterAds. Kami telah mengujinya dan berhasil.
Masuk sebagai administrator di dashboard WordPress Anda. Pergi ke Plugins dan pilih Add New. Temukan “Insert Headers and Footers” lalu instal dan aktifkan.

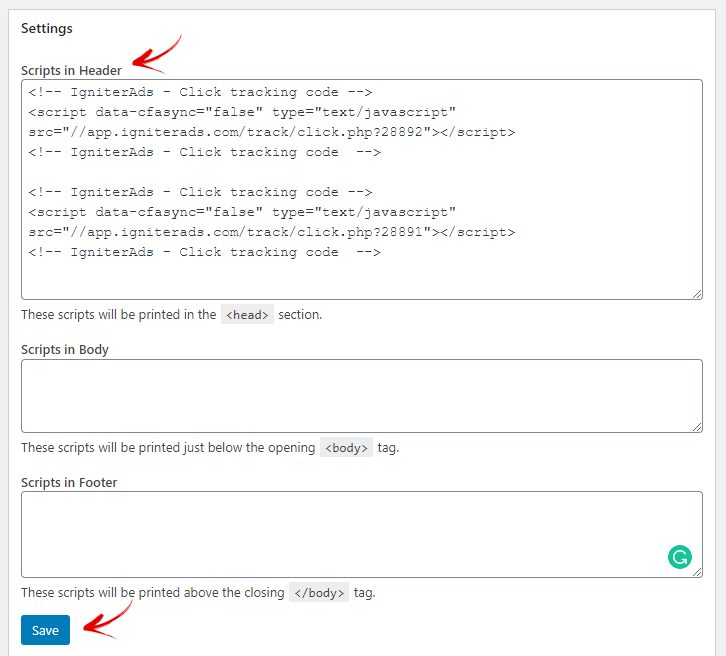
4. Sekarang masuk ke Settings dan pilih Insert Headers and Footers. Tempel kode pelacakan klik yang Anda salin (2) di atas dan tempelkan ke dalam Scripts in Header (secara teknis, ini di antara <head> dan </head>). Anda harus menempatkan kode pelacakan klik pada produk kedua di bawah kode pelacakan klik dari produk pertama. Dan metode yang sama untuk produk ketiga dan selanjutnya. Untuk tutorial ini, ada dua iklan (atau dua produk berbeda) yang ingin kami lacak jumlah kliknya. Terakhir, klik tombol Save.
Catatan: Jika Anda memiliki, misalnya 15 iklan atau produk yang ingin Anda lacak jumlah kliknya, kode pelacakan 15 klik harus disertakan dalam bidang Scripts in Header.

Kode Konversi
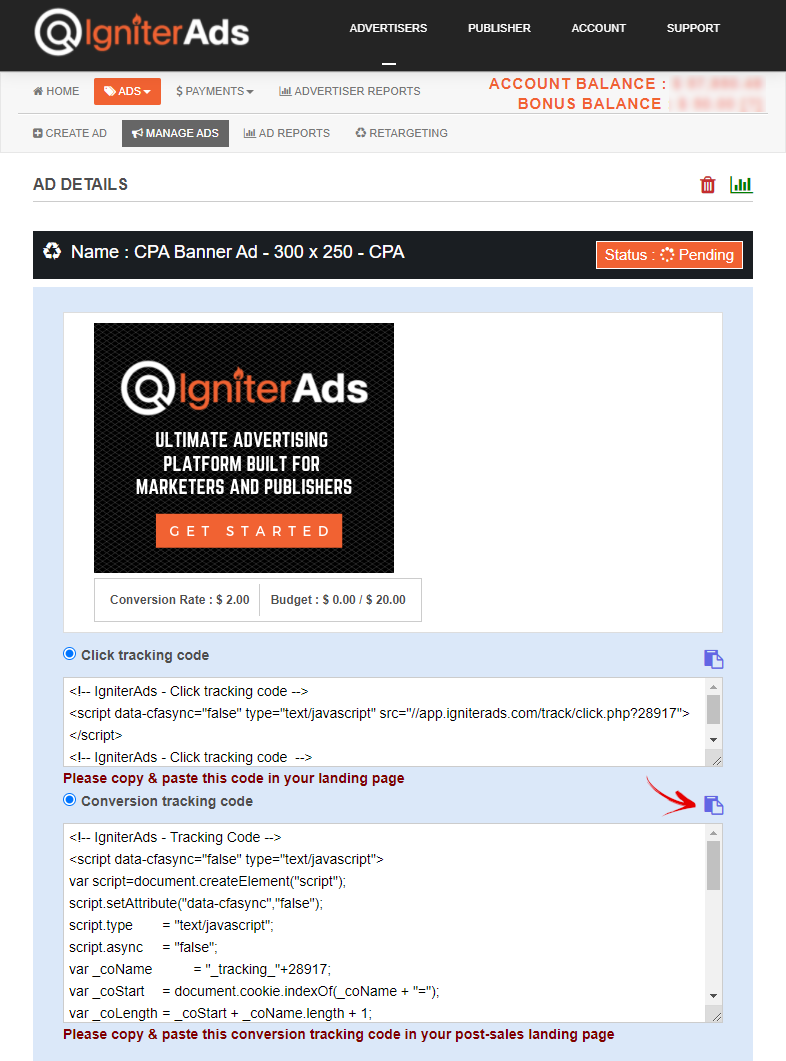
5. Ikuti langkah yang sama pada (1) di atas. Kali ini salin saja kode konversinya.

6. Untuk memasukkan kode konversi ke halaman WordPress Anda dengan cara termudah, kami akan memandu Anda dengan menggunakan plugin Woocommerce Conversion Tracking untuk WordPress. Kami telah mengujinya dan berhasil.
Masuk sebagai administrator di dashboard WordPress Anda. Pergi ke Plugins dan pilih Add New. Temukan “Woocommerce Conversion Tracking” dan pasang dan aktifkan.

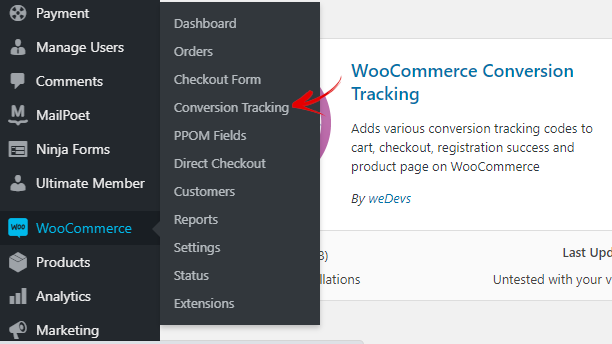
7. Pada dashboard WordPress Anda, klik WooCommerce di kolom kiri dan kemudian pilih Conversion Tracking.

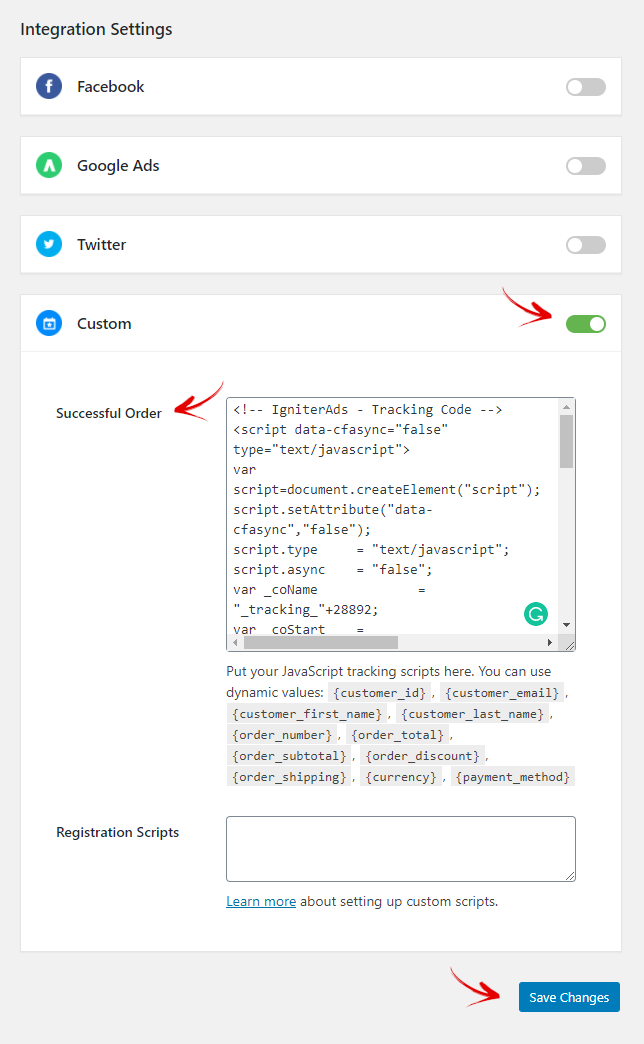
8. Gulir ke bawah dan pilih Custom. Klik tombol sakelar untuk Custom hingga berubah menjadi hijau. Kemudian, kotak kamar akan muncul. Tempel kode konversi yang Anda salin (5) di atas ke dalam kotak spasi. Terakhir, klik tombol Save Changes.
Catatan: Sama seperti saat memasukkan kode pelacakan klik, jika Anda memiliki, misalnya 15 iklan atau produk yang ingin Anda lacak jumlah konversinya, 15 kode konversi tersebut harus dimasukkan ke dalam kotak Pesanan Sukses. Anda harus menempatkan kode konversi produk kedua di bawah kode konversi produk pertama. Dan metode yang sama untuk produk ketiga dan selanjutnya. Anda harus menyadari bahwa kode konversi memang panjang. Jika ada lebih dari satu produk, kode konversi menjadi lebih panjang dan itu normal.

Tutorial ini cocok untuk tema WordPress biasa. Jika Anda menggunakan tema yang berbeda dan mengalami kesulitan, harap hubungi pengembang tema.