Bagaimana cara menginstal kode iklan interstitial di situs Blogger/Blogspot?
Ada banyak cara untuk memasukkan kode iklan interstitial ke situs berbasis Blogspot/Blogger Anda. Tapi pertama-tama, pastikan untuk menambahkan situs Anda sebelum melanjutkan dengan tutorial ini.
Ini adalah demo Iklan Interstitial jika Anda perlu tahu bagaimana itu ditampilkan di situs penerbit (750×500):
Ada sejumlah ukuran iklan interstitial yang dapat Anda pilih:
- 750×500 (direkomendasikan untuk laptop/desktop)
- 400×400 (direkomendasikan untuk laptop/desktop)
- 300×250 (direkomendasikan untuk seluler)
- 300×400 (direkomendasikan untuk seluler)
- 340×480 (direkomendasikan untuk seluler)
1. Pertama, Anda perlu membuat kode iklan. Di dasbor publisher, pilih ADS CODES dan pilih tombol CREATE. Masukkan informasi yang diperlukan untuk membuat kode iklan interstitial. Kemudian, klik tombol CREATE AD CODE.
- Ad Code Name – nama apa pun (tidak akan ditampilkan kepada pengguna yang ditargetkan)
- Ad Code Type – pilih CPC/CPM/CPA (Pelajari lebih lanjut)
- Targeting Site – pilih situs Anda yang ditambahkan
- AdBlock Type – pilih Interstitial
- Select AdBlock – untuk tutorial ini, kami akan memilih 750×500
- Responsive – Yes

2. Setelah mengklik tombol CREATE AD CODE, Anda akan diarahkan ke halaman berikutnya. Salin semua kode iklan dalam AD DISPLAY CODE dan tempelkan ke notepad atau wordpad. Anda juga dapat mengubah teks dan warna latar belakang dan jenis perbatasan tetapi pastikan untuk menyimpan pengaturan dengan mengklik tombol UPDATE AD CODE. Harap salin lagi kode iklan yang dibuat ulang.

3. Buka dasbor blogger Anda. Di kolom kiri, pilih Theme dan kemudian klik Edit HTML.

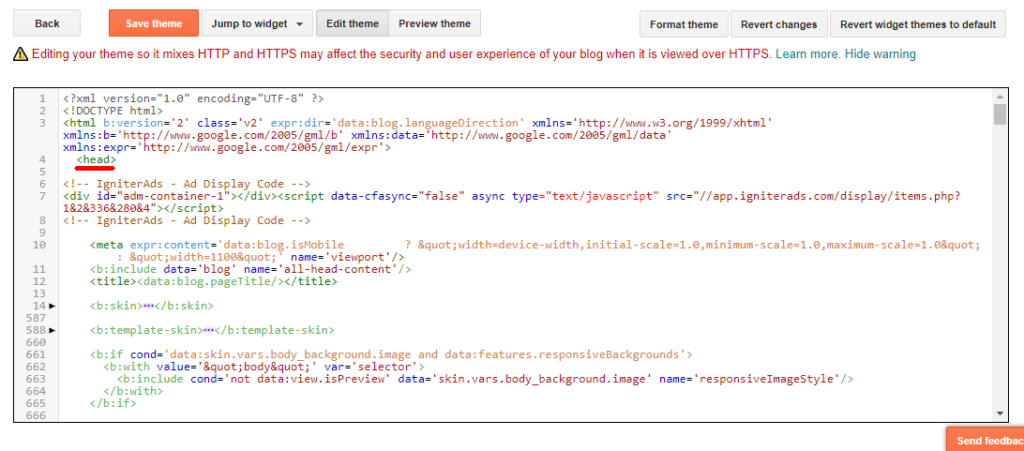
4. Salin kode iklan interstitial dan letakkan di kode sumber situs Anda tepat di bawah tag <head>.

Penghasilan pertama Anda dari iklan akan muncul dalam statistik IgniterAds Anda 24 jam setelah Anda menambahkan kode. Waktu ini diperlukan untuk membangun daftar pelanggan.
Lihat Juga: Tips Cara Meningkatkan Penghasilan Sebagai Penerbit