Bagaimana cara menginstal kode iklan native di situs berbasis WordPress?
Ada banyak cara untuk memasukkan kode iklan native ke situs berbasis wordpress Anda. Tetapi pertama-tama, pastikan untuk menambahkan situs Anda sebelum melanjutkan dengan tutorial ini.
Catatan: Tutorial ini hanya berfungsi untuk situs wordpress yang di-host-sendiri dan versi premium dari berlangganan wordpress.com (dengan domain sendiri). Ini tidak akan berfungsi untuk versi gratis dari wordpress.com dengan atau tanpa menggunakan nama domain sendiri.
Ini adalah demo Iklan Native jika Anda perlu tahu bagaimana itu ditampilkan di situs penerbit:
- WordPress
Ada sejumlah ukuran iklan native yang dapat Anda pilih:
- 200×200 (direkomendasikan)
- 300×200
1. Pertama, Anda perlu membuat kode iklan. Di dasbor publisher, pilih ADS CODES dan pilih tombol CREATE. Masukkan informasi yang diperlukan untuk membuat kode iklan native. Kemudian, klik tombol CREATE AD CODE.
- Ad Display – pilih Native
- Ad Code Type – pilih CPC/CPM/CPA (Pelajari lebih lanjut)
- Targeting Site – pilih situs Anda yang ditambahkan
- Ad Type – pilih Text+Image
- Ad image dimension (in px) – untuk tutorial ini, kami akan memilih 200×200
- Custom CSS and JS – biarkan sebagai default
- Make Ad Responsive – diperiksa (checked)

2. Setelah mengklik tombol CREATE AD CODE, Anda akan diarahkan ke halaman berikutnya. Salin semua kode iklan dalam AD DISPLAY CODE dan tempelkan ke notepad atau wordpad. Anda juga dapat mengubah teks dan warna latar belakang dan jenis perbatasan tetapi pastikan untuk menyimpan pengaturan dengan mengklik tombol UPDATE AD CODE. Harap salin lagi kode iklan yang dibuat ulang.

3. Untuk memasukkan kode iklan ke situs wordpress Anda dengan cara termudah, kami akan memandu Anda dengan menggunakan plugin WP Quads untuk wordpress. Ini adalah plugin yang kompatibel dengan Adsense dan IgniterAds. Silakan instal plugin WP Quads dan aktifkan. Menggunakan WordPress versi 5 ke atas? Jangan khawatir. Kami telah mengujinya dan bekerja sangat baik.

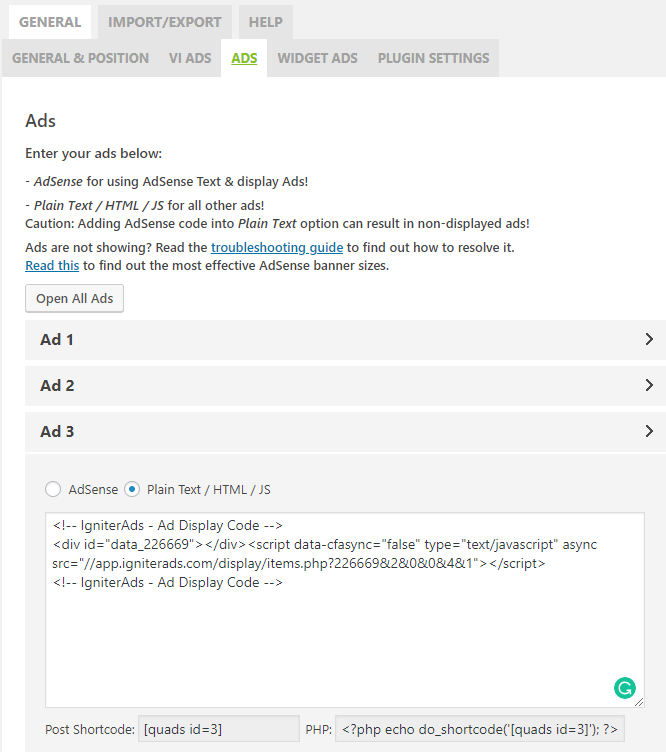
4. Buka dasbor wordpress Anda. Klik WP QUADS di kolom kiri dan pilih Ad Settings. Sekarang, salin dan tempel kode iklan ke dalam WP Quads Ad Settings (Ad 3). Pastikan untuk mencentang Plain Text/HTML/JS dan bukan AdSense.

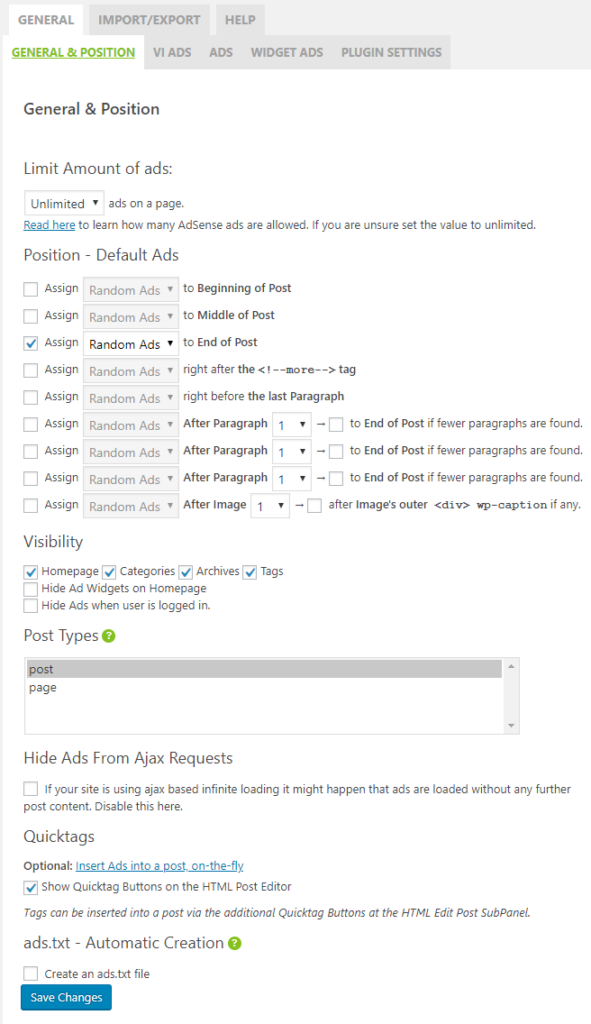
5. Untuk hasil terbaik, ikuti pengaturan kami di bawah ini. Biasanya, tren memasukkan iklan native adalah di akhir post. Jadi, kami sarankan hanya satu iklan per post atau page (Ad 3).

Catatan: Untuk Post Types di atas, Anda juga dapat mengaktifkan keduanya; post dan page.
Blog sidebar
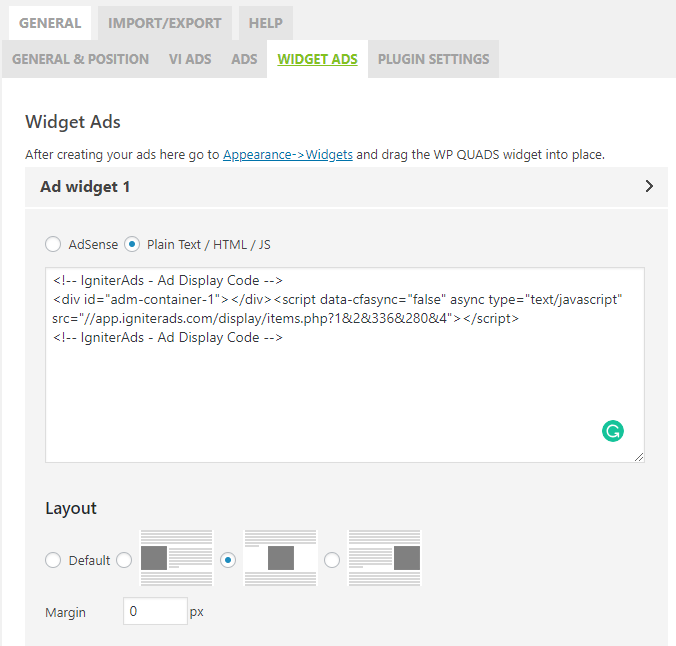
6. Anda juga dapat menempatkan kode iklan ke widget sidebar Anda ke kiri atau kanan. Cukup buka Ad Settings di WP Quads dan pilih tab WIDGET ADS. Pilih Plain Text/HTML/JS dan tempelkan kode iklan. Biarkan Layout sebagai default (center).

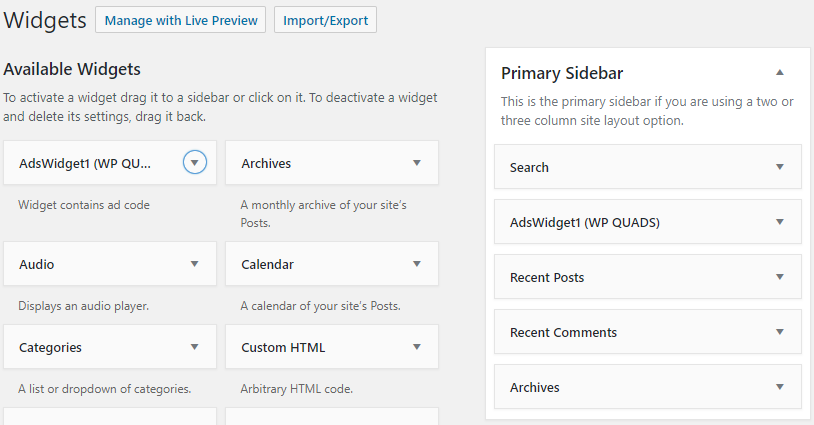
7. Sekarang di dashboard wordpress Anda (kolom kiri), buka Appearance dan pilih Widgets. Pastikan bahwa AdsWidget1 (WP QUADS) sudah terdaftar di Primary Sidebar. Jika tidak, seret widget (di sebelah kiri) ke Primary Sidebar.

Tutorial ini sangat cocok untuk tema wordpress biasa. Jika Anda menggunakan tema yang berbeda dan menghadapi kesulitan, silakan berkonsultasi dengan pengembang tema.
Lihat Juga: Tips Cara Meningkatkan Penghasilan Sebagai Penerbit