Bagaimana cara menginstal kode iklan interstitial di situs berbasis WordPress?
Ada banyak cara untuk memasukkan kode iklan interstitial ke situs berbasis wordpress Anda. Tetapi pertama-tama, pastikan untuk menambahkan situs Anda sebelum melanjutkan dengan tutorial ini.
Catatan: Tutorial ini hanya berfungsi untuk situs wordpress yang di-host-sendiri dan versi premium dari berlangganan wordpress.com (dengan domain sendiri). Ini tidak akan berfungsi untuk versi gratis dari wordpress.com dengan atau tanpa menggunakan nama domain sendiri.
Ini adalah demo Iklan Interstitial jika Anda perlu tahu bagaimana itu ditampilkan di situs penerbit (750×500):
Ada sejumlah ukuran iklan interstitial yang dapat Anda pilih:
- 750×500 (direkomendasikan untuk laptop/desktop)
- 400×400 (direkomendasikan untuk laptop/desktop)
- 300×250 (direkomendasikan untuk seluler)
- 300×400 (direkomendasikan untuk seluler)
- 340×480 (direkomendasikan untuk seluler)
1. Pertama, Anda perlu membuat kode iklan. Di dasbor publisher, pilih ADS CODES dan pilih tombol CREATE. Masukkan informasi yang diperlukan untuk membuat kode iklan interstitial. Kemudian, klik tombol CREATE AD CODE.
- Ad Code Name – nama apa pun (tidak akan ditampilkan kepada pengguna yang ditargetkan)
- Ad Code Type – pilih CPC/CPM/CPA (Pelajari lebih lanjut)
- Targeting Site – pilih situs Anda yang ditambahkan
- AdBlock Type – pilih Interstitial
- Select AdBlock – untuk tutorial ini, kami akan memilih 750×500
- Responsive – Yes

2. Setelah mengklik tombol CREATE AD CODE, Anda akan diarahkan ke halaman berikutnya. Salin semua kode iklan dalam AD DISPLAY CODE dan tempelkan ke notepad atau wordpad. Anda juga dapat mengubah teks dan warna latar belakang dan jenis perbatasan tetapi pastikan untuk menyimpan pengaturan dengan mengklik tombol UPDATE AD CODE. Harap salin lagi kode iklan yang dibuat ulang.

3. Untuk memasukkan kode iklan ke situs wordpress Anda dengan cara termudah, kami akan memandu Anda dengan menggunakan plugin Insert Headers and Footers untuk wordpress. Ini adalah plugin yang kompatibel dengan Adsense dan IgniterAds. Menggunakan WordPress versi 5 ke atas? Jangan khawatir. Kami telah mengujinya dan bekerja sangat baik.
Login sebagai admin di dashboard wordpress Anda. Buka Plugin dan pilih Add New. Cari “Insert Headers and Footers” dan instal dan aktifkan.

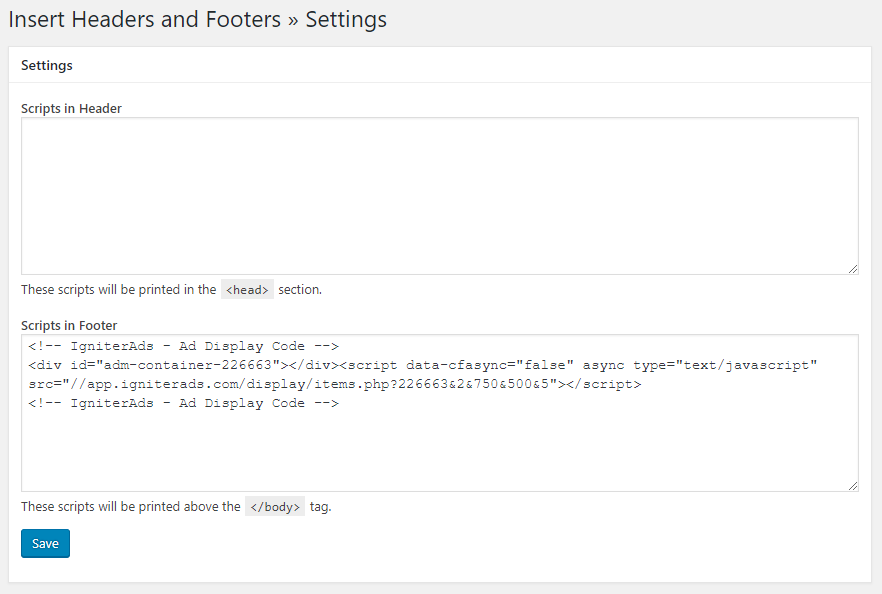
4. Sekarang pergi ke Settings dan pilih Insert Headers and Footers. Tempelkan kode iklan di dalam bidang Scripts in Footer dan klik Save (secara teknis, ada di antara <body> dan </body>).

Tutorial ini sangat cocok untuk tema wordpress biasa. Jika Anda menggunakan tema yang berbeda dan menghadapi kesulitan, silakan berkonsultasi dengan pengembang tema.
Lihat Juga: Tips Cara Meningkatkan Penghasilan Sebagai Penerbit